1 – Découverte des calques
De toute évidence, Photoshop est majoritairement utilisé par les infographistes de métier, bien qu’une bonne partie de ses utilisateurs est encore amateur voire même débutante comme c’est actuellement votre cas.
Parmi leurs objectifs, aussi nombreux soient-ils, forcément l’un d’eux consiste à styliser leurs travaux par l’utilisation d’outils prévus à cet effet, Photoshop étant le logiciel le plus complet et le plus performant en la matière. C’est d’ailleurs ce sur quoi repose ce cours : l’initiation aux différents outils du logiciel.
La panoplie de Photoshop en matière d’outils est très importante et il m’a semblé on ne peut plus évident d’étudier ce que je juge comme étant l’une des fonctionnalités les plus fondamentales du logiciel (et de tous les logiciels de graphisme d’ailleurs), je veux parler des calques, sans quoi Photoshop ne serait plus Photoshop.
Cela me permettra d’introduire ce que l’on appellera les modes de fusion et les styles de calque, de puissants effets spéciaux entièrement paramétrables et automatiquement générés par le logiciel.
Allez, tenez vous prêts, les choses sérieuses commencent véritablement maintenant !
De toute évidence, Photoshop est majoritairement utilisé par les infographistes de métier, bien qu’une bonne partie de ses utilisateurs est encore amateur voire même débutante comme c’est actuellement votre cas.
Parmi leurs objectifs, aussi nombreux soient-ils, forcément l’un d’eux consiste à styliser leurs travaux par l’utilisation d’outils prévus à cet effet, Photoshop étant le logiciel le plus complet et le plus performant en la matière. C’est d’ailleurs ce sur quoi repose ce cours : l’initiation aux différents outils du logiciel.
La panoplie de Photoshop en matière d’outils est très importante et il m’a semblé on ne peut plus évident d’étudier ce que je juge comme étant l’une des fonctionnalités les plus fondamentales du logiciel (et de tous les logiciels de graphisme d’ailleurs), je veux parler des calques, sans quoi Photoshop ne serait plus Photoshop  .
.
Cela me permettra d’introduire ce que l’on appellera les modes de fusion et les styles de calque, de puissants effets spéciaux entièrement paramétrables et automatiquement générés par le logiciel.
Allez, tenez vous prêts, les choses sérieuses commencent véritablement maintenant !
Ahhh, les calques  ! On y est enfin !
! On y est enfin !
Je vous l’annonçais, il s’agit selon moi de la fonctionnalité la plus importante de Photoshop ou de tout autre logiciel similaire. Les calques font partie intégrante du logiciel et, qui plus est, ils sont clairement essentiels pour travailler, vous allez vite comprendre pourquoi.
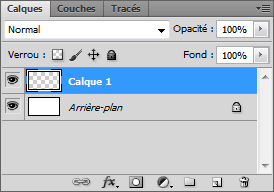
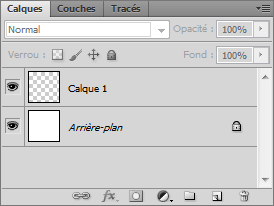
Pour découvrir les calques, nous allons passer le plus clair de notre temps dans la fenêtre de calques qui se situe en bas à droite de votre logiciel (pour les gens biens qui ont pris mon espace de travail comme modèle  ) :
) :

Ne vous laissez pas perdre par son interface un peu repoussante je dois dire car en fait elle n’est pas si complexe qu’elle n’y parait, je dirais même que les créateurs du logiciel en ont fait un élément intuitif et relativement facile d’utilisation.
En premier lieu, j’aimerais que vous créiez une nouvelle zone de travail. Pour la taille, je vous laisse décider, ça n’a aucune importance pour le moment  .
.
Définition

La question que tout débutant se pose en premier, c’est : « mais c’est quoi ça, un calque ? ».
C’est une question à laquelle j’ai moi-même un peu de mal à répondre dans la mesure où la définition type d’un calque peut s’avérer relativement complexe à comprendre (alors pour l’expliquer…). On pourrait définir un calque comme étant un élément graphique qui est géré par Photoshop. On sous-entend qu’un calque représente une partie de notre projet, autrement dit l’un des éléments qui compose la zone de travail.
C’est assez délicat à expliquer comme je viens de vous l’annoncer et c’est peut-être encore plus complexe pour vous à comprendre avec de simples mots, c’est la raison pour laquelle je vais illustrer tous mes propos par un exemple pour ceux qui en auraient besoin.
Petite parenthèse : afin que vous puissiez travailler en même temps que moi tout au long de votre lecture, je vous fournirai régulièrement le fichier Photoshop (.PSD) de mes exemples. Vous disposerez alors de la source de mon travail et serez en mesure d’effectuer vos propres essais.
Veuillez télécharger le premier fichier de ce tutoriel. Il s’agit du fichier que j’ai moi-même utilisé pour illustrer l’exemple qui suit.
Télécharger le fichier source
France.psd
Petite parenthèse faite, on peut continuer ce que l’on avait commencé, j’étais parti pour vous faire un exemple  .
.
Exemple
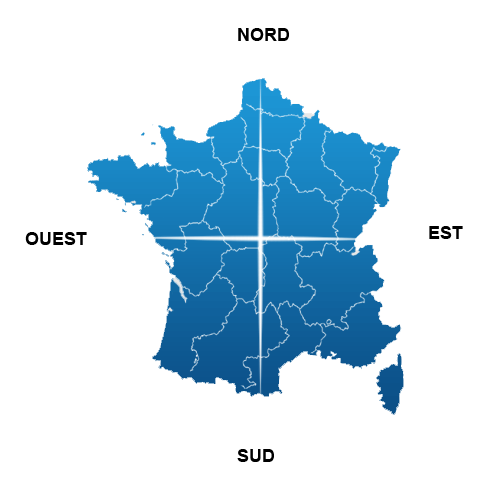
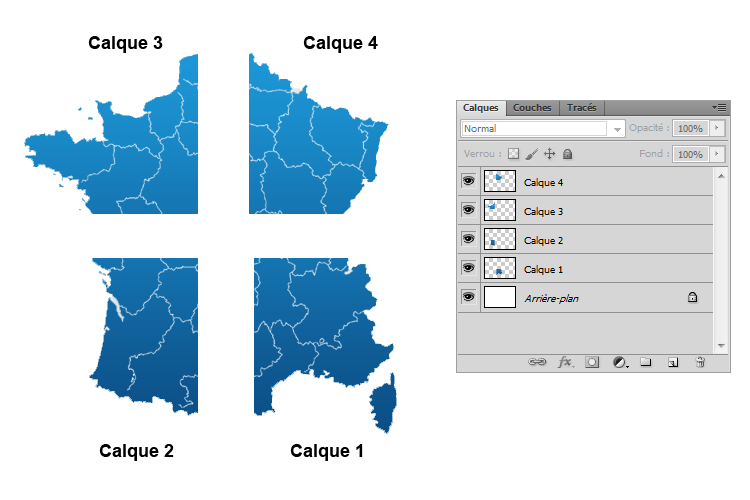
Je découpe la France en quatre parties telles qu’on les connait : l’Est, l’Ouest, le Nord et enfin, le Sud. Chacun de ces quatre points cardinaux compose évidemment la France, comme en témoigne cette image :

L’idéal serait même de séparer encore plus distinctement chaque point cardinal pour faire éclater le schéma en 4 parties (comme c’est le cas dans le fichier source que vous venez de télécharger) pour ensuite jeter un œil sur la fenêtre de calques. On remarque alors que chaque partie du schéma est justement représentée par ce que l’on appelle un calque, qu’il s’agisse des quatre coins de la France ou bien même de l’arrière-plan (le fond blanc) : tous sont des calques que l’on retrouve dans la zone de travail.

Qu’est-ce qu’on peut tirer de cet exemple ? Et bien que chaque élément dans une zone de travail possède son propre calque que l’on retrouve dans la fenêtre de calques. Bien sûr, notez que si l’on n’avait séparé la France qu’en deux (en non en quatre comme on vient de le faire), nous n’aurions alors obtenu que 3 calques : le Nord, le Sud et l’Arrière-plan. Ou bien l’Est, l’Ouest et l’Arrière-plan si la séparation était faite à la verticale  .
.
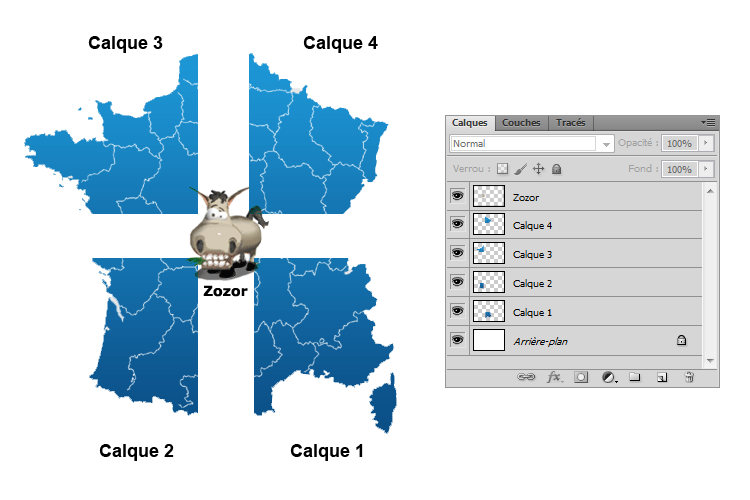
Un autre exemple ? Admettons que je copie Zozor, la mascotte du Site du Zéro, et que je le colle dans cette même zone de travail. Alors, un nouveau calque sera automatiquement créé car, si vous m’avez suivi, il s’agit d’un nouvel élément composant la zone de travail, et donc d’un nouveau calque qui apparaitra dans la fenêtre de calques. La preuve en image  :
:

Souhaitez-vous télécharger le même fichier mais avec le nouveau calque (Zozor) ?
Télécharger le fichier source
France_Zozor.psd
Comment ça marche ?
Vous savez ce qu’est un calque et à quoi cela ressemble, mais savez-vous comment on les utilise, ces calques ? Car il y a une certaine manière de les utiliser que vous vous devez de maitriser !
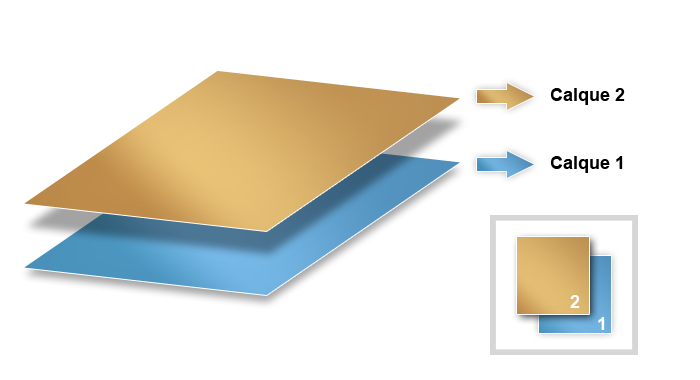
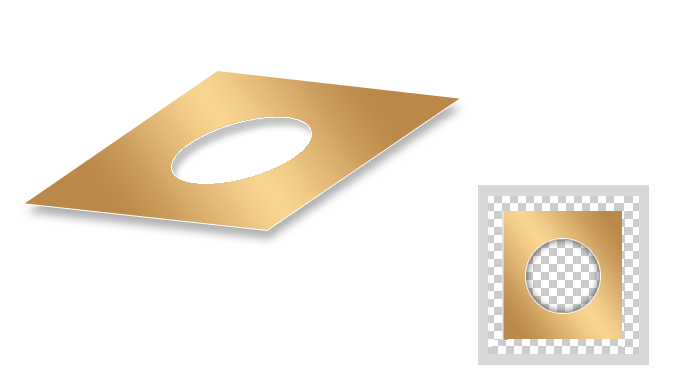
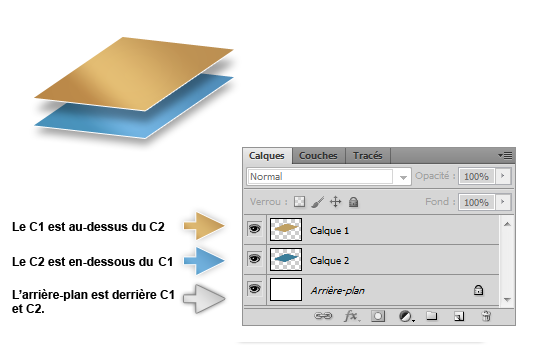
Si vous voulez tout savoir, on pourrait comparer les calques sur Photoshop avec les vraies feuilles de calque que l’on utilise notamment pour dessiner et décalquer en arts plastiques (ou autre). Comme ils sont transparents par défaut (à part l’Arrière-plan si on lui donne un fond blanc ou un fond de « couleur d’arrière-plan » au moment de créer une nouvelle zone de travail), on va s’amuser à superposer tous les calques, comme le montre le schéma ci-dessous.

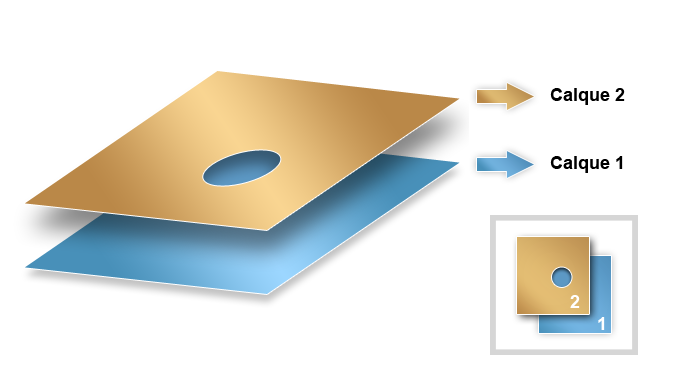
Ainsi, ce qui est transparent n’est pas visible dans la zone de travail et laisse transparaitre ce qui se trouve juste derrière :

Le trou de forme circulaire que l’on peut apercevoir dans le Calque 2 laisse apparaitre ce qui se trouve derrière lui, à savoir le bleu du Calque 1.
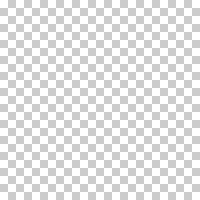
La transparence sur Photoshop est caractérisée par une suite de carrés blancs et gris, à l’exemple de cette image :

Ces petits carrés ne sont apparents que si et seulement si aucun calque n’est visible, c’est-à-dire que c’est le vide, il n’y a rien, néant. C’est transparent quoi  .
.

L’ordre des calques
Pour déterminer quel calque apparaitra au premier plan, lequel sera au second plan, et ainsi de suite, il faut passer par la fameuse fenêtre de calques. Ainsi, si le calque se situe tout en haut de la liste, il sera celui qui apparaitra en premier-plan dans la zone de travail. De cette manière, tous les calques qui se situent derrière lui se retrouveront en arrière-plan. Le calque qui se trouve tout en bas de la liste est d’ailleurs le plus souvent le calque nommé lui-même Arrière-plan, celui qui est automatiquement créé à l’ouverture d’une nouvelle zone de travail  .
.

Quel est l’intérêt de créer plusieurs calques ? Moi, je veux tout faire dans un même calque, c’est plus rapide et moins prise de tête !
Plus rapide, oui, je confirme  . Mais penser que c’est moins prise de tête relève sincèrement de la naïveté du débutant
. Mais penser que c’est moins prise de tête relève sincèrement de la naïveté du débutant  !
!
C’est vrai que cela parait tout de suite plus simple faire tout dans un seul et même calque, à vrai dire je l’avais envisagé moi aussi quand j’ai commencé. Mais au-delà de la simplicité, il faut dire que travailler dans de telles conditions s’avère très loooiinn d’être pratique à court terme. Et croyez-moi, c’est quand on s’en rend compte que ça devient le plus problématique.
Si vous ne travaillez que sur un seul calque pour tout votre projet, vous n’aurez alors plus aucun contrôle sur l’avancée de vos travaux. La zone de travail ne sera composée que d’un seul élément et donc d’un seul calque. Or, si je n’ai qu’un seul calque, cela devient tout de suite très compliqué d’effectuer une modification précise et simple sur une infime partie de l’élément en question !
J’ai justement un petit exemple pour illustrer ce que je viens de dire, je suis sûr que cela vous parlera plus. Exceptionnellement, je ne vous propose pas de télécharger le fichier source de mon travail car vous n’êtes pas censé avoir les connaissances nécessaires pour réaliser un tel exercice (mais ça viendra, rassurez-vous, surtout que ça n’a rien de bien sorcier finalement). Mais cela ne vous empêchera pas de le comprendre, à condition d’avoir toute votre attention  .
.

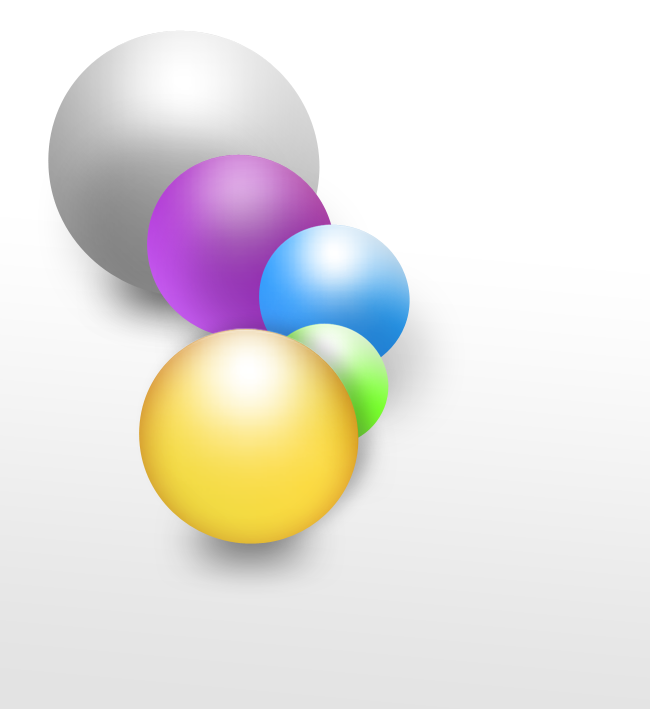
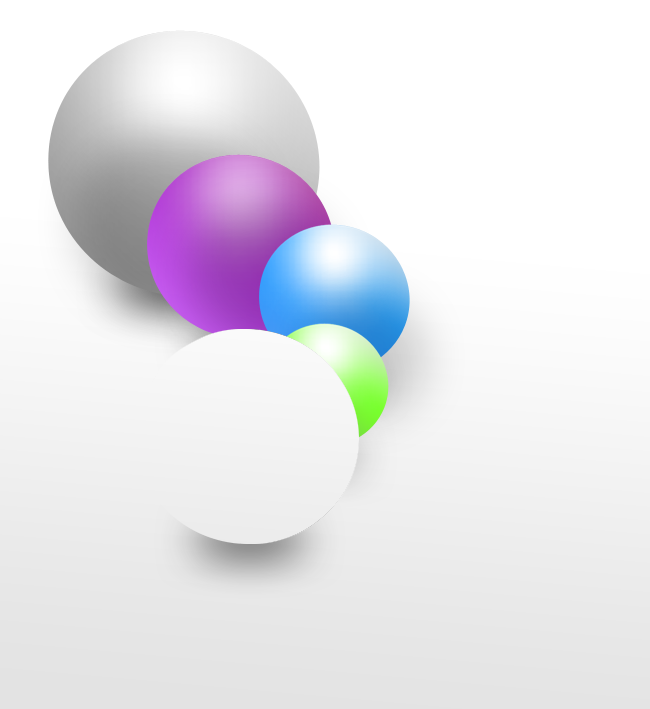
Nous avons ici cinq billes colorées positionnées les unes derrières les autres. On devine facilement que la bille orange figure tout en haut de la liste dans la fenêtre de calque (elle apparait en effet au premier plan) tandis que la bille grise, qui se situe en arrière-plan, est tout en bas de la liste dans la fenêtre de calques.
Le but de cet exercice est simple, on va chercher à supprimer la bille orange des deux manières que nous avons suggérées.
Si je n’avais utilisé qu’un seul calque pour réaliser ces cinq petite billes, il m’aurait fallu passer directement par la zone de travail et utiliser les outils adéquats afin de supprimer la bille orange tel que me le demande l’exercice. Ainsi, j’en serais forcément arrivé à ce résultat-ci :

Les calques – Exemple de mauvaise utilisation (avec les boules)
Comme vous pouvez le voir, cette technique de travail ne présente que des défauts :
- On remarque aisément la marque de suppression de la bille caractérisée par ce rond blanc immonde.
- On a du même coup supprimé une partie de la bille verte
- L’ombre de la bille orange est encore visible et donc inappropriée.
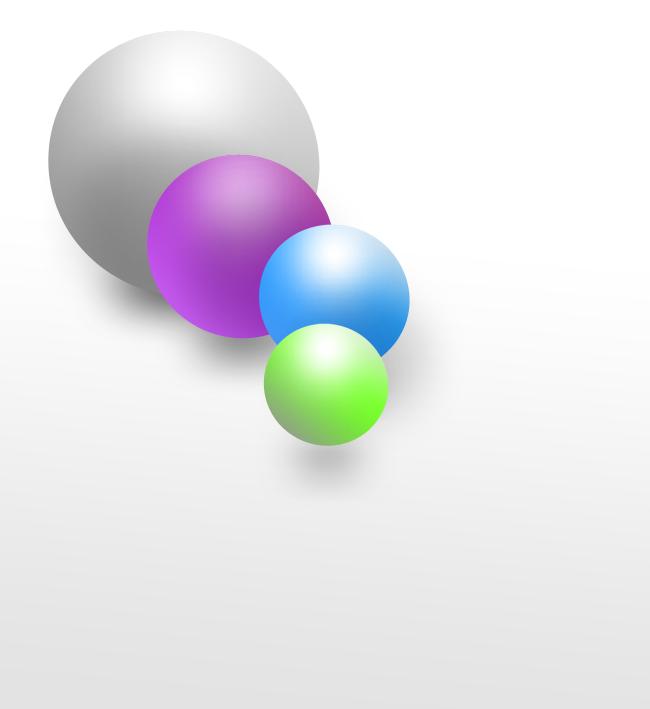
Rééditons maintenant l’exercice mais cette fois-ci en profitant de la fenêtre de calques. Ainsi, chaque bille possèderait son propre calque : on retrouverait donc le calque lié à la bille grise, un autre calque lié à la bille violette, celui de la bille bleue, etc. Pour supprimer la bille orange tel que nous le demande l’exercice, je vais opter pour la solution qui me semble la plus logique qui soit : je vais supprimer le calque qui lui est lié dans la fenêtre de calques de sorte que la bille disparaisse de la zone de travail. De cette manière, la technique s’avère on ne peut plus efficace :

Alors, qu’en dites-vous ? Ne trouvez-vous pas le résultat plus juste ?
Et comme on n’en a jamais assez d’un, je vous propose un dernier petit exemple parti cette fois-ci d’un véritable projet et qui va illustrer l’ensemble de mes explications sur les calques. J’espère que ce sera suffisamment clair si vous êtes encore un peu perdu, d’autant plus que c’est un exemple très amusant, ça risque de vous plaire Smiley .
Pour cet exemple, n’hésitez pas à travailler en même temps que moi !
Télécharger le fichier source
SP_1.psd

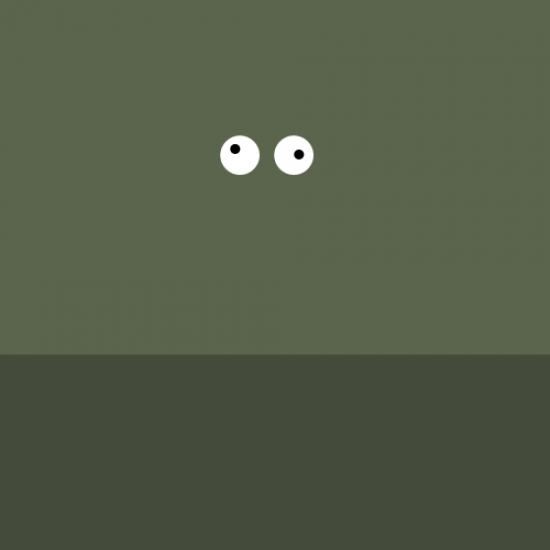
Cette image constitue le fond d’un dessin que je m’apprête à compléter progressivement. Elle est composée de deux calques : le rectangle vert foncé du bas et le rectangle d’un vert un peu plus clair, en partie haute de l’image. Je vais débuter mon dessin en créant deux yeux, c’est-à-dire deux nouveaux calques qui se situeront au-dessus de ceux des deux rectangles dans la fenêtre de calques (en tête de liste si vous préférez).

A ce moment précis, nous avons quatre calques différents : le rectangle vert foncé, le rectangle vert clair, l’œil gauche et l’œil droit. J’ai logiquement placé les deux yeux au-dessus des deux calques de fond (les rectangles) pour les laisser paraitre dans la zone de travail, sans quoi les rectangles seraient apparus en premier-plan et auraient masqué les yeux.
J’ajoute un visage à ma réalisation.

Le calque de ce visage se situe en-dessous des calques des yeux et au-dessus des calques de fond. De cette manière, les deux yeux restent visibles à l’écran et apparaissent en premier-plan car, si le calque du visage avait été positionné au-dessus de celui des yeux, ces derniers auraient été logiquement cachés (le visage n’est pas transparent !).

Je lui donne un corps. Quand même.

Un bras… 

Un deuxième bras, il parait que ça rend mieux.

Des pattes, puisqu’il s’agit d’un animal. Enfin, je crois !

Et enfin, des griffes. Oui, vous l’aurez compris, il s’agit d’un ours.

Cet exemple est maintenant terminé. Je dois vous annoncer une bonne nouvelle : d’ici la fin de ce cours, vous serez en parfaite mesure de réaliser un tel dessin ! Vous ferez même beaucoup mieux, je vous le garantis !
2 – Créer, verrouiller ou supprimer un calque
Je sais que je vais me répéter, mais j’espère sincèrement que vous avez tout compris de mon discours sur les calques car si ce n’est pas le cas, vous risqueriez réellement d’être perdu et on ne peut pas prétendre travailler sur Photoshop sans les connaitre. N’hésitez pas à relire la sous-partie ci-dessus, ça ne vous coûte rien et il s’agit d’une notion importante qu’il est impératif de maitriser avant de continuer Smiley .
Nous allons à présent apprendre une opération de base sur Photoshop : comment créer un nouveau calque. Vous allez le voir, c’est tellement duuur ! 
Créer un calque
Je vous le disais, il vaut mieux s’atteler à la création d’un nouveau calque à chaque nouvelle manipulation sur votre zone de travail plutôt que de ne passer que par un seul et même calque car cela vous permet d’avoir un contrôle permanent sur l’ensemble de votre avancée. Si vous ne créez pas régulièrement des calques à chaque fois que vous en avez besoin, vous vous retrouverez seulement avec l’Arrière-plan en guise de calque et je vous ai déjà donné ma position sur cette méthode de travail un peu barbare.
Du coup, il va falloir créer notre premier calque avant de commencer quoi que ce soit, et ce sera toujours le cas à partir du moment où vous débuterez un nouveau projet. Si vous oubliez, tout ce que vous ferez sera enregistré et représenté par le calque d’Arrière-plan, méfiez-vous ! Et évidemment, on ne peut créer un calque si et seulement si une zone de travail est ouverte Smiley .
Ouais bah c’est quand tu veux, hein… Smiley
Le moins que l’on puisse dire, c’est qu’il existe pas mal de façons pour créer un calque ! La preuve :
Icône Nouveau Calque
On a la possibilité dans un premier temps de cliquer sur l’icône Nouveau calque
qui se situe en bas de la fenêtre des calques. C’est la façon la plus rapide de créer un calque.
Nouveau Calque – Liste
Vous pouvez également cliquer sur la petite flèche
que vous trouverez en haut à droite de la fenêtre de calques, puis sélectionner Nouveau calque… dans la liste apparue.
Un autre moyen est de passer par le menu Calque (dans la barre des menus) pour ensuite cliquer sur Nouveau Nouveau puis sur Calque.
Et pour finir, on n’oublie pas nos bons vieux raccourcis clavier : SHIFT + CTRL + N ou Shift + Command (ou Pomme) + N
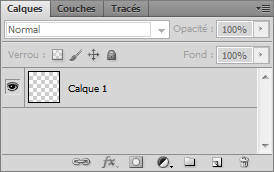
Quelle que soit la méthode utilisée, l’apparition du calque est instantanée :

N’hésitez pas à renommer les calques que vous créez, cela vous permettra de vous y retrouver plus facilement.Vous pouvez le faire au moment de leur création (quand la fenêtre « Nouveau calque » apparait) ou bien après, en faisant un clic droit dessus, puis en cliquant sur Propriétés du calque. Je ne sais pas vous, mais Calque 1, ça ne parle pas, moi… 
Notez qu’il est possible de créer une infinité de calques.
Verrouiller un calque
Dans la partie supérieure de la fenêtre de calque se trouve une série de boutons qui vont nous permettre de verrouiller nos calques.

Lorsqu’un calque est cadenassé (c’est-à-dire que le petit cadenas

apparaît comme c’est tout le temps le cas sur le calque Arrière-plan), on dit qu’il est verrouillé.
A quoi cela peut-il bien servir ? Smiley
Au sens strict du terme, cela signifie que vous pouvez protéger entièrement ou partiellement le contenu d’un calque.
Protéger entièrement le contenu d’un calque : le calque ne peut plus subir de quelconques modifications. Très utile quand on a terminé de travailler sur un calque et qu’on veut le mettre de côté pour ne plus y toucher.
Verrouiller partiellement le contenu d’un calque : ici, seuls quelques paramètres restent ouverts à la modification. Le reste est protégé. Si vous voulez un exemple pour que ce soit plus clair, on va éventuellement pouvoir choisir une option de verrouillage partiel qui nous permettra seulement de modifier la transparence du calque (la transparence est une notion que nous aborderons dans le prochain chapitre) tandis qu’il ne sera plus possible de le déplacer dans la zone de travail.
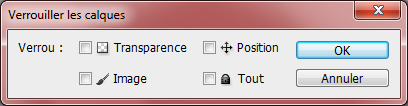
Bien entendu, on retrouve toutes les possibilités de verrouillage via le même panel que je viens de vous présenter plus haut. En voici une présentation listée.
Tout verrouiller : comme son nom l’indique, ce bouton permet de verrouiller toutes les propriétés d’un calque ou d’un groupe de calquesIcône Tout verrouiller.Tout verrouiller : comme son nom l’indique, ce bouton permet de verrouiller toutes les propriétés d’un calque ou d’un groupe de calques.

Verrouiller les pixels transparents : cela permet de protéger toutes les zones transparentes d’un calqueIcône Verrouiller les pixels transparents.Verrouiller les pixels transparents : cela permet de protéger toutes les zones transparentes d’un calque.
Ainsi, sur cette image, seul le papillon est susceptible de subir des modifications car tout le reste étant transparent, il est verrouillé et donc protégé.
Cette option équivaut à l’option Conserver les zones transparentes des versions antérieures de Photoshop.
Verrouiller les pixels de l’image : ce verrouillage interdit tout type de modification sur le calque avec des outils de peinture tels que le pinceau ou le crayon. Nous commencerons à utiliser ces outils dans la troisième partie de ce tutoriel, on a donc encore le temps d’ici là 
Verrouiller les pixels de l’image.Verrouiller les pixels de l’image : ce verrouillage interdit tout type de modification sur le calque avec des outils de peinture tels que le pinceau ou le crayon. Nous commencerons à utiliser ces outils dans la troisième partie de ce tutoriel, on a donc encore le temps d’ici là  .
.
Verrouiller la position : en activant ce bouton, vous n’aurez alors plus la possibilité de déplacer le calque verrouillé dans votre zone de travailIcône Verrouiller la position.Verrouiller la position : en activant ce bouton, vous n’aurez alors plus la possibilité de déplacer le calque verrouillé dans votre zone de travail.
Faites-en bon usage !

C’est pareil pour les groupes  .
.
Supprimer un calque
Supprimer un calque, c’est encore plus facile que d’en créer un nouveau  .
.
Voici le moyen le plus rapide : vous sélectionnez le calque que vous désirez supprimer, et vous cliquez sur l’icône Supprimer le calque

en bas de la fenêtre de calques.
Il vous est possible également de faire un clic droit sur le calque en question et de cliquer sur Supprimer ce calque.
Fastoche, n’est-ce pas ?
3 – Les différents types de calque
Je vais vous en apprendre une bien bonne, j’ai volontairement oublié de vous dire qu’il existait en réalité plusieurs types de calque et que celui dont nous avons parlé tout à l’heure et que l’on a appris à créer est en fait le plus basique mais aussi le plus utilisé de tous  .
.
Escroc ! Pfff, comme si on avait besoin de compliquer encore les choses…
Au contraire ! Qui dit différents types de calque dit de nouvelles possibilités et je trouve que c’est plutôt une bonne nouvelle finalement. En effet, si on les nomme tous des « calques » (car ils permettent tous d’afficher un élément graphique dans la zone de travail comme on l’a déjà vu), le fonctionnement de chacun s’avère vraiment différent tout autant que leur utilité, vous allez le voir.
D’une manière générale, je ne suis moi-même pas certain de connaitre absolument tous les types de calque gérés par Photoshop. Mais de toute façon, même si c’était le cas, nous ne les passerions certainement pas tous en revue car, vous le savez, je dois rédiger ce cours de sorte à ce que nous découvrions progressivement, tous ensemble, les bases de Photoshop. Il est donc de mon rôle de m’adapter et d’éviter d’aborder ce qui me semble soit inutile, soit trop complexe. Nous passerons donc en revue les calques qui me semblent être ceux qui correspondent le mieux à ce cours  .
.
Je ne vous demande absolument pas de tout retenir ni de connaitre les caractéristiques de chaque calque sur le bout des doigts. Il s’agit simplement d’une sorte de récapitulatif des différents calques que vous serez susceptibles de rencontrer et d’utiliser dans ce cours.
Pourquoi je vous dis cela ? Vous risquez, je pense, de vous sentir quelque peu perdu et vous vous demanderez sans doute « mais qu’est-ce que je vais faire de tout ça ! ». Pour le moment, ne vous posez pas de question, je vous demande simplement de lire et d’être attentif autant que vous le pouvez à ce que je dis. Si c’est un peu flou, c’est pas grave, car vous comprendrez plus facilement quand nous aurons affaire à tous ces types de calque dans la suite du cours  .
.
Calque Image
Le calque Image, c’est celui que nous avons justement créé tout à l’heure. Il prend cette apparence dans la fenêtre de calques :

Ce calque, c’est celui que l’on pourrait appeler le « calque standard » sur Photoshop. Son fonctionnement, vous le connaissez déjà puisque nous l’avons étudié dans la première partie de ce chapitre, vous ne m’en voudrez donc pas si on ne revient pas dessus  .
.
Pour créer un calque Image…
A partir du menu : Calque > Nouveau > Calque… > OK
Image utilisateur
A partir de la fenêtre de calques : Bouton en haut à droite
> Nouveau calque… > OK
Image utilisateur
A partir de la fenêtre de calques : Bouton « créer un calque »
> OK
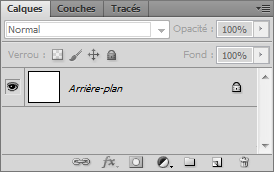
Calque d’Arrière-plan
Il s’agit du premier calque que vous trouvez et que vous pouvez paramétrer en ouvrant une nouvelle zone de travail.

Lorsque vous ouvrez une image sur Photoshop, le calque représentant cette image est automatiquement un calque d’arrière-plan. La couleur de l’arrière-plan, vous le savez, est déterminée dans le champs prévu à cet effet au moment de créer une nouvelle zone de travail.
Ce type de calque est caractérisé par un cadenas signifiant que le calque est verrouillé. Il est donc protégé (nous revenons là-dessus un peu plus tard). Je peux simplement vous dire que pour le déverrouiller, il vous faudra faire un double clic sur la vignette du calque puis cliquer sur « Ok ». Le calque deviendra de cette manière un calque standard.
En résumé, le calque Arrière-plan, c’est le fond de la zone de travail.
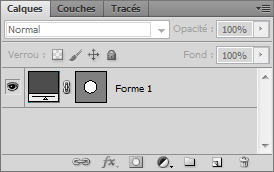
Calque Forme
On parle de « calque de forme » à partir du moment on l’on crée une forme quelconque à l’aide des outils adéquats de la panoplie Photoshop, référence entre autres aux outils appelés Formes et à l’outil Plume, véritables machines à créer que nous aborderons dans la troisième partie de ce cours  .
.
Le calque ressemble à cela dans la fenêtre de calques :

A gauche, le carré noir indique la couleur dont est remplie la forme créée. S’il est noir, c’est que la forme est remplie de la couleur noir.
Au milieu, il s’agit d’un aperçu de la forme créée à l’intérieur de la zone de travail. La forme est blanche et le reste est gris.
Enfin, à droite, c’est le titre de la forme (ici, Forme 1).
Nous aurons le temps de revenir dessus plus tard, c’est le moins que l’on puisse dire. 
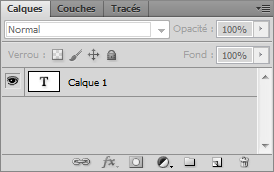
Calque Texte
Le calque de texte prend l’apparence suivante dans Photoshop :

Ce calque apparait à partir du moment où vous tapez du texte dans votre zone de travail. Pour écrire du texte, il faut utiliser l’outil Texte présent dans votre boite à outils. Notez que j’ai consacré un chapitre entier pour les textes tant ils sont importants.
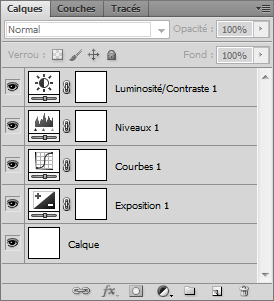
Calque de réglage
Le calque de réglage est un peu différent des autres. Celui-ci permet en effet d’appliquer un effet sur le contenu d’un autre calque.
Le principe est assez simple. En cliquant sur la petite icône

, située en bas de la fenêtre de calques, nous faisons apparaitre une liste constituée de réglages. En choisissant l’un de ces réglages, on crée un nouveau calque (appelé justement « calque de réglage ») qui prendra effet sur le calque qui est situé juste en-dessous de celui-ci. On le place toujours au-dessus pour des raisons évoquées plus tôt dans ce chapitre et illustrées via l’exemple des boules colorées.
Bien entendu, la modification engendrée par le calque de réglage au calque situé en-dessous n’est pas définitive. Si l’on supprime le calque de réglage, l’autre calque reprend ses propriétés d’origine.
En quoi consistent ces réglages exactement ? Vais-je en avoir besoin ?
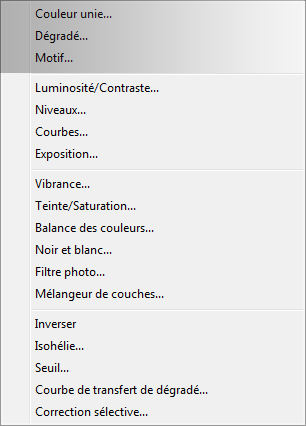
On peut trouver un réglage permettant de modifier la teinte du calque (on engendre alors une transformation de la couleur d’origine du calque), ou encore de corriger son « exposition », terme que l’on définira dans la deuxième partie de ce cours, celle qui porte sur la retouche photographique. Je ne traiterai pas ici de tous les réglages proposés dans cette fenêtre puisque nous en découvrirons une bonne partie au fur et à mesure que nous avancerons dans ce tutoriel.
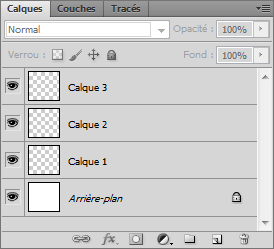
A titre d’exemple, voici une série de réglages effectués sur un calque. Vous remarquerez alors qu’il y a un calque vierge (nommé « Calque ») à la fin de la liste. Il s’agit du calque sur lequel j’ai effectué tous les réglages que l’on retrouve juste au-dessus (s’ils étaient en-dessous du calque dans la liste, les réglages ne seraient pas visibles, je n’ai pas besoin de vous répéter pourquoi).

Les effets de ces calques peuvent s’appliquer sur n’importe quel autre calque, pourvu qu’il ne soit pas transparent.
Calque de remplissage
En plus d’afficher les réglages possibles pour un calque, le bouton

sur lequel nous venons de cliquer peut également servir à créer un calque de remplissage. Le nom de ce bouton parle d’ailleurs de lui-même, il est intitulé « créer un calque de remplissage ou de réglage ».
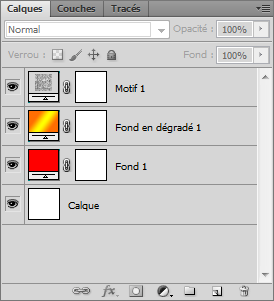
Les calques de remplissage, ce sont les trois premiers de la liste :

Dans la fenêtre de calques, ces calques peuvent prendre cette apparence :

Les calques de remplissage permettent de remplir un calque d’une couleur, d’un motif ou bien d’un dégradé de couleurs et de paramétrer ce remplissage  .
.
4 – Gestion des calques : organisation et paramétrage
Au risque de me répéter, je signale qu’il est vraiment essentiel pour tout infographiste qui se respecte de travailler dans de bonnes conditions (le vieux radoteur  ). J’ai bien peur que de mauvaises conditions de travail puissent avoir des conséquences directes sur le résultat final de vos projets, ce qui serait franchement stupide et même intolérable vous en conviendrez.
). J’ai bien peur que de mauvaises conditions de travail puissent avoir des conséquences directes sur le résultat final de vos projets, ce qui serait franchement stupide et même intolérable vous en conviendrez.
Oui, bon, d’accord. Tu vas encore nous embêter avec l’espace de travail, c’est ça ? Je crois qu’on a compris  !
!
Non, ça, j’en suis convaincu, c’est rentré !  En fait, nous allons rester dans le domaine des calques et toujours dans la même fenêtre d’ailleurs. Il s’agit pourtant cette fois-ci de s’organiser dans la gestion des calques.
En fait, nous allons rester dans le domaine des calques et toujours dans la même fenêtre d’ailleurs. Il s’agit pourtant cette fois-ci de s’organiser dans la gestion des calques.
J’entends par « gestion des calques » qu’une zone de travail peut être composée de plusieurs milliers de calques (même si, évidemment, à notre niveau, dépasser la centaine serait déjà un exploit du fait du peu de connaissance que l’on a pu acquérir pour le moment) et qu’il fait bon d’apprendre à gérer cette tonne de calque au plus vite dans un souci de lisibilité. Je vais donc préférer jouer la prudence et vous apprendre à correctement gérer tous vos calques tant qu’on est encore en plein dedans. D’ailleurs, vous allez voir que cela peut s’avérer parfois très utile même avec très peu de calques !
Groupe de calques
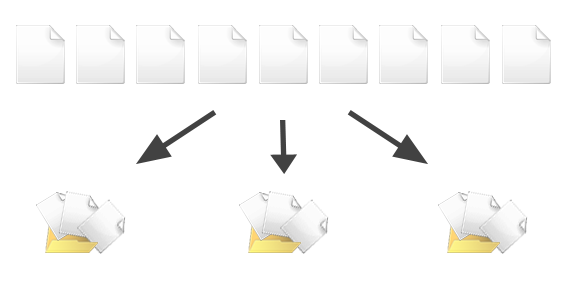
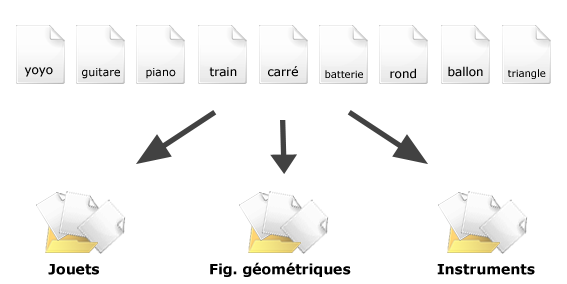
Dans les cas où l’on se retrouve avec une trop grosse quantité de calques dans un même projet, l’idéal est de les regrouper en plusieurs catégories.

D’une part, la visibilité est meilleure, et d’autre part, c’est plus pratique d’un point de vue ergonomique : on sait parfaitement où se trouve tel calque selon le nom que porte le groupe dans lequel on l’a placé. Par exemple, si je cherche le calque « chien », je le trouverai dans le groupe « animaux ». Si je cherche le calque « guitare » (toujours dans la même zone de travail, bien entendu), je le chercherai et le trouverai dans le groupe intitulé « instruments de musique ». Vous saisissez ?

Voyons voir cela de plus près. Je vous invite à créer une nouvelle zone de travail si ce n’est pas déjà fait, et je vous laisse le soin de la paramétrer. Ensuite, veuillez créer deux nouveaux calques vides (ne me demandez pas comment on fait sinon je vous étripe !).
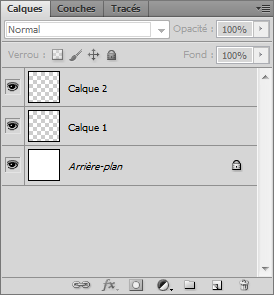
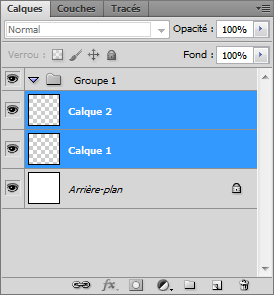
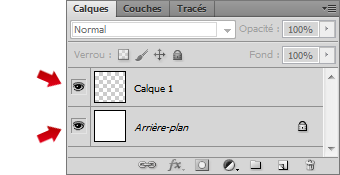
Votre fenêtre de calques devrait alors maintenant ressembler à ceci :

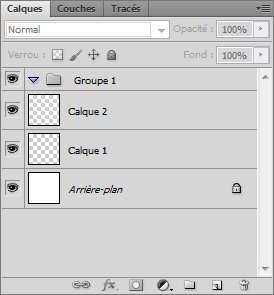
Nous allons faire en sorte de rassembler les deux calques standards dans un seul et même groupe. Il va donc tout d’abord falloir créer un nouveau groupe de calques (inutile de vous dire que ce groupe est vide pour le moment). La procédure pour créer un nouveau groupe est quasiment la même que celle pour la création d’un nouveau calque, vous avez plusieurs possibilités :
Image utilisateur
Cliquez sur l’icône Nouveau groupe
qui se situe en bas de la fenêtre de calques.
Image utilisateur
Cliquez sur la petite flèche
en haut à droite de la fenêtre de calques pour faire apparaitre une liste dans laquelle vous devrez cliquer sur Nouveau groupe….
Vous pouvez également cliquer sur le bouton Calque dans la barre des menus, puis sur Nouveau et enfin sur Groupe….
Enfin, vous avez la possibilité d’utiliser les raccourcis clavier : CTRL + G ou Command (ou Pomme) + G
Si vous souhaitez renommer un groupe, il vous faudra suivre les mêmes procédures que pour les calques.
Voici l’icône qui représente les dossiers sur Photoshop :

Maintenant, il ne nous reste plus qu’à placer les deux calques dedans et le tour sera joué.
En gros, la procédure sera la suivante : on va d’abord « attraper » les calques pour ensuite les déplacer manuellement afin de les déposer dans le groupe que nous avons créé.
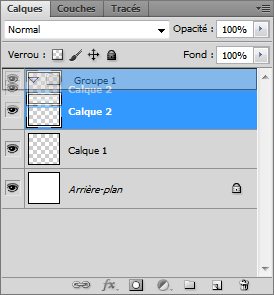
On clique donc d’abord sur l’un des deux calques (peu importe lequel, c’est pareil) pour le sélectionner. On maintient ensuite le clic pour enfin déplacer le curseur de sa souris vers le groupe ciblé (je vous rappelle qu’il s’agit ici du Groupe 1).

C’est quand le groupe apparait sur fond bleu que le calque est fin prêt à être déposé dedans : vous pouvez lâcher le clic.

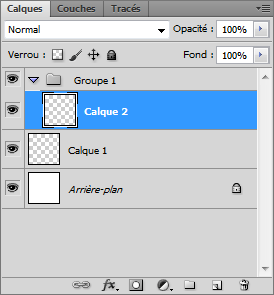
Le calque est maintenant dans le groupe. Ce dépôt est caractérisé par le nouvel espacement visible à gauche du calque (le Calque 2 ici).
Pour le deuxième calque (Calque 1), la procédure est la même. On fait ça ainsi de suite selon le nombre de calques que l’on cherche à déplacer dans un groupe…
Et si j’ai plusieurs dizaines de calques à rentrer dans un seul et même groupe, je vais devoir tous les faire un par un ?
Il existe une solution, rassurez-vous. De toute façon, il existe toujours des solutions. 
Plutôt que de déplacer tous les calques un par un, il s’agirait en fait de tous les sélectionner en même temps (du moins tous ceux que l’on veut déplacer) puis les « attraper » et les déposer dans le groupe désiré comme on vient de le faire.
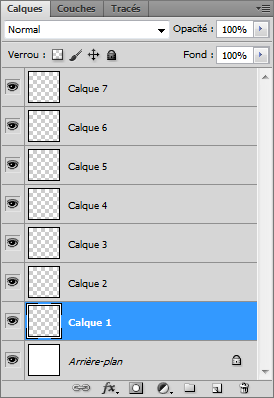
On commence par créer une nouvelle zone de travail puis quatre ou cinq calques, et bien entendu un nouveau groupe. On sélectionne ensuite l’un des calques en effectuant un simple clic gauche dessus. Ensuite, on maintient la touche Ctrl (Command/Pomme sur MAC) puis on clic de la même manière sur tous les autres calques que l’on souhaite sélectionner. Cette combinaison permet de conserver les premières sélections :

Ici, les deux calques sont simultanément sélectionnés.
Pour finir, on maintient le clic gauche sur l’un des deux calques en prenant soin de ne plus appuyer sur la touche Ctrl , puis on déplace les deux calques dans le groupe. Parce que les calques étaient tous deux sélectionnés, les deux ont été déplacés dans le groupe.
Bah franchement, même si c’est plus rapide, faut quand même cliquer sur tous les calques, un par un… 
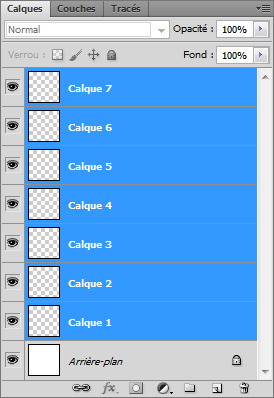
Si vous disposez d’une très grande quantité de calques et que même cette technique s’avère trop lente et pas assez adaptée à votre goût pour sélectionner tous vos calques rapidement, vous pouvez utiliser la touche Shift de votre clavier d’ordinateur. Cette touche vous permettra de sélectionner une série de calques en quelques clics. Pour ce faire, il suffit de cliquer sur un calque, puis maintenir la touche et enfin, cliquer sur un autre calque. Tous les calques compris entre l’un et l’autre calque sélectionnés le seront alors également.

Tout d’abord, je clique sur le calque portant le nom Calque 1 pour le sélectionner.

Ensuite, j’appuie sur la touche Shift de mon clavier d’ordinateur et clique simultanément sur le calque portant le nom Calque 7.
Tous les calques compris entre Calque 1 et Calque 7 ont été sélectionnés par la même occasion.
Prenez note ! Vous avez également la possibilité de sélectionner d’abord vos calques puis, ensuite, créer un nouveau groupe. Cela vous évitera alors d’attraper vos calques et les déposer dans un groupe vide préalablement créé. Cela consiste à faire tout l’inverse de ce que je viens de vous dire, en fait : vous sélectionnez d’abord les calques, puis vous faite une création de groupe. Alors, tous les calques sélectionnés viendront automatiquement se déposer dans le nouveau groupe qui fera lui aussi son apparition. N’hésitez pas d’ailleurs à utiliser le raccourci clavier pour la création de groupe ici aussi  . (Pour rappel : CTRL + G ou Command (ou Pomme) + G)
. (Pour rappel : CTRL + G ou Command (ou Pomme) + G)
Lier les calques
Les avantages que présente la création d’un groupe de calques ne se limitent pas qu’à cela. En effet, lorsqu’on crée un groupe et que l’on y dépose des calques, et bien figurez-vous qu’absolument tous ces calques sont liés à ce groupe. Cela signifie que si vous sélectionnez le groupe dans la fenêtre de calques, vous serez à même de pouvoir le déplacer lui (et donc tout ce qui se trouve à l’intérieur) dans la zone de travail (on va parler du déplacement des calques dans une zone de travail plus loin dans ce cours).
Mais alors voilà, je ne sais pas pour vous, mais personnellement, je trouve cela très contraignant de devoir tout le temps créer un groupe de calques pour déplacer plusieurs calques ensemble. Moi, je profite des groupes pour m’organiser et travailler dans de bonnes conditions et non pas pour pouvoir déplacer tous les calques d’un groupe en même temps. Par exemple, il m’arrive d’avoir besoin de déplacer deux calques ayant chacun leur groupe spécifique. Comment on fait dans ce cas ?
Bah, c’est pas compliqué. Tu fais comme tu l’as dit, c’est-à-dire sélectionner tous les calques que tu souhaites « lier » à l’aide de la touche Ctrl (Command) ou Shift de ton clavier. Pas vrai ?
Cette technique s’avère effectivement rapide et efficace par moment et c’est d’ailleurs la raison pour laquelle que je vous en ai touché un mot dans ce cours. Le problème, c’est que lorsqu’on sélectionne deux calques de cette manière, cette sélection n’est que provisoire. Ils ne sont pas véritablement « liés » l’un avec l’autre : si je clique sur un autre calque, la sélection des deux calques s’annule.
Ce qu’il faudrait donc, c’est trouver un moyen de véritablement lier deux calques, les « attacher » ensemble et ceci qu’ils soient sélectionnés ensemble ou non.
Et bien sûr, si je vous dis tout ça, c’est qu’une fonctionnalité a été conçue et qu’on va évidemment s’en servir ! Smiley Il s’agit de la petite illustration en bas de la fenêtre de calques intitulée Lier les calques.

Avant tout, il va falloir déterminer quels calques nous allons chercher à lier ensemble. Et pour cela, nous allons utiliser une technique que l’on maitrise maintenant sur le bout des doigts, à savoir sélectionner ces calques ensemble à l’aide des touches Ctrl (Pomme) ou Shift du clavier.
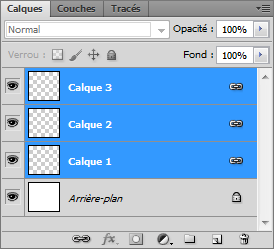
Une fois les calques sélectionnés tous en même temps, la petite icône

s’active. Il ne nous reste plus qu’à cliquer dessus !

Les petites chaines font leur apparition : les calques sont liés !
Notez qu’une fois les calques désélectionnés, les petites chaines disparaissent (voir ci-dessous). Cela ne signifie pas que vos calques ne sont plus liés.

Il vous est aussi possible de lier des groupes de calques ! La procédure est la même que pour les calques.
Masquer un calque
Aviez-vous remarqué le petit œil situé à côté de chaque calque ou groupe de calques dans la fenêtre de calques ? Sauriez-vous me dire de quoi il s’agit  ?
?
Je veux parler de cet œil :

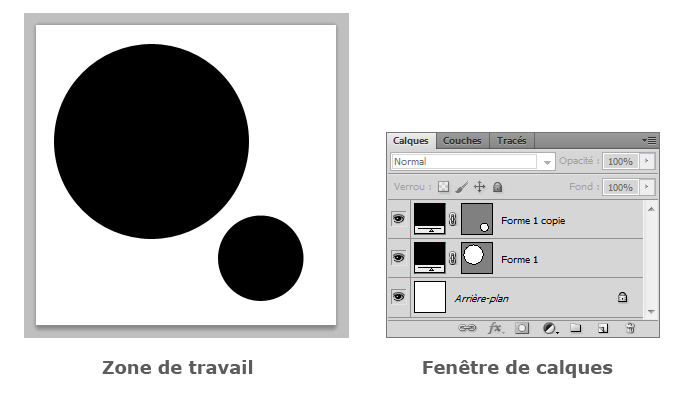
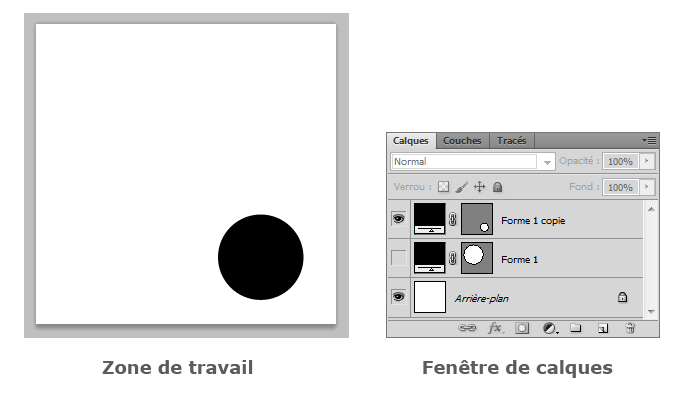
L’œil sur Photoshop permet de masquer ou d’afficher un calque ou groupe de calques dans la zone de travail. C’est-à-dire que si l’œil est visible, le contenu du calque apparait dans la zone de travail. A l’inverse, si l’œil est absent, son calque n’apparait pas dans la zone de travail.

L’œil est apparent pour chaque rond. Ainsi, tous les ronds sont visibles aussi dans la zone de travail.

L’œil à côté du gros rond est absent : ce dernier n’est plus visible dans la zone de travail.
Attention : il n’est pas supprimé, il est masqué.
Dupliquer un calque
Il arrive très souvent que l’on ait besoin d’utiliser plusieurs fois un même élément présent dans la zone de travail, autrement dit plusieurs fois un même calque.
Imaginez par exemple que vous soyez en train de créer… mettons, je ne sais pas, un ordinateur portable de toute pièce sur Photoshop (vous n’en êtes pas encore là, mais cela va venir, vous verrez ! Smiley ) et que vous cherchiez à créer plusieurs dizaines de touches de la même forme et de la même couleur afin de réaliser le clavier de cet ordinateur. Afin d’éviter de les réaliser toutes ces touches unes par unes et surtout histoire de vous simplifier la vie, vous n’en créerez qu’une seule et la dupliquerez autant de fois que nécessaire, c’est-à-dire que vous allez effectuer des copies de cette touche « universelle » !
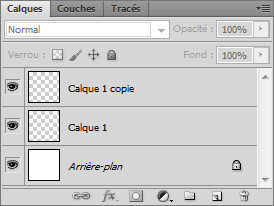
Théoriquement, nous avons tout d’abord une fenêtre de calque composée de deux calques : l’Arrière-plan et le Calque 1.

La duplication se fera sur le Calque 1. Nous espérons donc créer une copie de ce calque. Et, à vrai dire, ce n’est vraiment pas compliqué… il suffit juste de faire un clic droit dessus et cliquer sur le lien Dupliquer le calque… ou bien de cliquer une fois dessus pour le sélectionner (faire apparaitre un fond bleu) puis cliquer sur la petite flèche

en haut à droite de la fenêtre de calques pour faire apparaitre une liste dans laquelle vous aurez la possibilité de cliquer sur Dupliquer le calque….
Quand le calque est dupliqué, sa copie prend le même nom que l’originale mais suivi de la mention copie.

Le raccourci clavier associé à la duplication de calque est : CTRL + J pour Windows, et Command (ou Pomme) + J pour Mac.
Je crois franchement que c’est l’un des chapitres les plus théoriques de ce cours. Je ne dis pas que vous n’en mangerez plus (et puis quoi encore ?  ), mais sachez en tout cas que je suis ravi de savoir que vous avez tenu jusqu’au bout.
), mais sachez en tout cas que je suis ravi de savoir que vous avez tenu jusqu’au bout.
Il faut absolument que vous compreniez que la notion de calques sur Photoshop est primordiale. Si c’est encore flou et que vous n’êtes pas certain de savoir comment ils fonctionnent, je dois alors vous demander de relire ce chapitre jusqu’à que vous soyez sûrs de pouvoir continuer la lecture de ce tutoriel. Car oui, la lecture deviendra bien plus complexe si vous n’êtes pas au point avec les calques.
Bonne nouvelle ! Dans le chapitre suivant, vous allez enfin pratiquer. Et croyez-moi sur parole, vous allez réussir à vous surprendre  !
!