1 – Avant-Propos
Vous voici dans la première partie qui servira d’introduction.
Nous allons voir quels langages nous allons utiliser ainsi que quel logiciel nous allons avoir besoin.
Mais rien ne vaut un petit peu de lecture, donc c’est parti !
-Ce que nous allons voir Maintenant, je vais répondre à quelques petites questions qui trottent dans votre tête et qui sont du genre à vous empêcher de dormir  .
.
Quels langages allons nous utiliser ?
D’abords, pourquoi devrait-on utiliser un langage spécial ? On pourrait pas simplement écrire en Français pour que tout s’affiche ?
He bien non ! Ca serait trop facile  . Partez du point que votre ordinateur est bête (Je sais c’est dur à croire
. Partez du point que votre ordinateur est bête (Je sais c’est dur à croire  ) et qu’il faut tout lui dire. Le XHTML et le CSS (Les langages que nous allons étudier) permettent de dire à l’ordinateur de faire ceci ou cela.
) et qu’il faut tout lui dire. Le XHTML et le CSS (Les langages que nous allons étudier) permettent de dire à l’ordinateur de faire ceci ou cela.
Le XHTML
Pour créer un site web, le dernier langage sorti (Celui qui est « à la mode » si vous préférez  ) c’est le XHTML.
) c’est le XHTML.
Pour votre culture générale, sachez que XHTML est l’abréviation de eXtensible HyperText Markup Language mais ça, vous ne devez pas le retenir 
Le XHTML est le langage qui permet d’afficher des choses à l’écran les une à la suite des autres ce qui donne au final quelques chose de très moche. Exemple : La page d’accueil de Science-Infuse juste en XHTML. Imbuvable n’est ce pas ? 
Le CSS
C’est pour ça qu’on a inventé un deuxième langage qui permet de mettre tel élément à droite tel à gauche, de souligner en bleu et de mettre un fond couleur arc-en-ciel, … Ce deuxième langage c’est le CSS !
Donc, on doit apprendre les deux 
Ces langages sont des langages hybride, il sont fait pour être utilisé ensemble donc oui, on doit apprendre les deux  .
.
Ces deux langage sont ce qu’on appelle des langages client. Vous vous demandez surement qu’est ce que ça signifie et je ne peux pas vous en vouloir  . Un langage coté client ça veut dire que c’est le navigateur du client (Vous) qui exécute les informations.
. Un langage coté client ça veut dire que c’est le navigateur du client (Vous) qui exécute les informations.
C’est quoi un navigateur ?
Un navigateur c’est le logiciel qui vous permet d’aller sur internet. Sachez juste que c’est un logiciel qui se trouve dans vore ordinateur et qui affiche le contenu d’une page web.
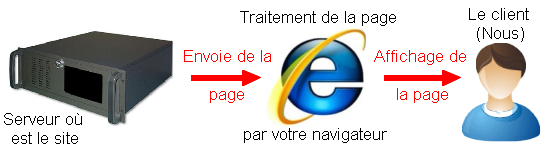
Je pense qu’un petit schéma serait le bienvenue :

Donc : Le serveur ou se trouve le site envoie la page XHTML. Le navigateur du client exécute la page et l’affiche.
Un langage coté serveur, lui, il exécute la page et ensuite il l’envoie toute prête au navigateur qui n’a plus qu’a l’affichée.
Les langages coté serveur sont souvent groupés au langages coté client.
-Avec quel programme ? Alors, accrochez vous bien, pour créer votre site web, vous n’avez besoin que d’un seul programme :

Et oui ! Le bloc note  . Grâce au bloc note, vous pouvez créer un site web !
. Grâce au bloc note, vous pouvez créer un site web !
Seulement, on m’a fait découvrir un programme très utile : Notepad++
Mais ? Pourquoi est-il très utile ?
He bien Notepad++ colorie le code. Bon vous vous dites peut être que ça sert à rien mais croyez moi quand vous aurez 500 lignes de code, vous serez bien content que votre texte soit coloré  . Donc vous faites comme bon vous semble mais je vous conseille de prendre Notpad++
. Donc vous faites comme bon vous semble mais je vous conseille de prendre Notpad++
Enregistrer votre code XHTML
Pour faire votre page XHTML, il faut que vous ouvriez soit bloc-note soit notepad++.
Une fois que vous l’avez ouvert vous faites un nouveau fichier puis vous l’enregistrez en mettant un .html à la fin. Le .html signifie que le fichier est un fichier XHTML ou HTML. Ainsi le serveur et votre navigateur sait ce qu’il doit en faire  .
.
Donc vous l’enregistrer sous le nom par exemple : test.html
Une fois que vous allez dans les dossiers ou vous l’avez enregistrer, vous aurez un fichier.
Si votre navigateur est Firefox, votre icone de fichier sera celui-ci :

Et si votre navigateur est Internet Explorer :

Ou encore si vous avez Google Chrome :

Pour tester votre fichier, il suffit de cliquer dessus et votre navigateur s’ouvrira en affichant la page internet.
-Balises et Attributs Cette partie est indispensable à la compréhension du dossier. Vous ne pouvez en aucun cas continuer tant que vous n’avez pas compris ce qui suit. Si vous ne comprenez pas, lisez, re-lisez, re-re-lisez et au pire, allez sur le forum !
Les balises
Vous vous souvenez lorsque je vous ai dis au début que votre ordinateur était débile et qu’il fallait tout lui dire  . Et bien pour lui, on utilise le langage XHTML, ça vous
. Et bien pour lui, on utilise le langage XHTML, ça vous êtes sencé le savez déjà  .
.
Et bien le langage XHTML n’est composé seulement (Mis à part certaines exceptions qui confirment la règle  ) de balises. Alors une balise, elle permet de déterminer le commencement et la fin de quelques chose (Ici, une suite de mot). Chaque balise commence toujours par un « < » et se termine par un « > ».
) de balises. Alors une balise, elle permet de déterminer le commencement et la fin de quelques chose (Ici, une suite de mot). Chaque balise commence toujours par un « < » et se termine par un « > ».
Les balises servent à dire au navigateur ce qu’il va devoir faire avec les informations qui se trouvent entre celles-ci.
Il existe des balises fonctionnant par paire. Par exemple, les balises qui permet de faire un paragraphe :
Code html
<p>Ceci est un paragraphe</p>
Les balises <p> et </p> délimitent le paragraphe et grâce à elles, le navigateur sait que ce qui il y entre les deux balises sera le texte d’un paragraphe.
Si vous avez remarquez, vous voyez que la balise pour ouvrir est exactement la même que celle pour fermer mis à part que celle pour fermer contient un petit « / » après le « <« . Ceci est valable pour toutes les balises fonctionnant par paire.
Il existe d’autres balises fonctionnant seule. Par exemple la balise pour afficher une image :
Code html
<img src= »image.jpg » alt= »Mon image » />
Les balises fonctionnant seule commencent toujours par « <Nom-De-La-Balise » et se termine par « /> ». C’est, à nouveau valable pour toutes les balises fonctionnant seules. Le reste ( » src= »image.jpg » alt= »Mon image » « ) c’est ce qu’on appelle des attributs, vous saurez ce que c’est dans 2 minutes  .
.
Et voilà ! Nous avons vu les deux types de balises pouvant se retrouver dans une page XHTML. Maintenant, attaquons nous aux attributs
Les attributs
Les attributs sont des informations qui complètent les balises. Reprenons par exemple la balise image fonctionnant seule :
Code html
<img src= »image.jpg » alt= »Mon image » />
» src= »Valeur-De-Src » » et » alt= »Valeur-De-Alt » » sont des attributs de la balise img (image). Ils la complètent. Vous n’avez pas besoins de savoir ce que veut dire « src » et « alt » (Du moins pas pour le moment  ) mais retenez juste que les attributs se présentent toujours de la façons ci-dessus, pour les balises non-paire.
) mais retenez juste que les attributs se présentent toujours de la façons ci-dessus, pour les balises non-paire.
Pour les balises paire, par exemple le paragraphe :
Code html
<p class= »Hihi »></p>
Les attributs se place dans la première balise. C’est exactement la même chose que pour les balises seule
Et voilà ! Nous en avons fini avec la théorie pure (Ouf !). Dans la partie suivante nous verrons encore un chapitre de théorie et puis nous rentrerons dans le vif du sujet.
N’oubliez pas qu’il faut absolument avoir tout compris sur le chapitre 3 avant de continuer. Si vous n’avez pas compris, pas la peine de cliquer sur suivant mais relisez plutôt  .
.
2 – La base d’une page en XHTML
Ici nous allons commencer à coder. Nous n’allons pas encore voir des trucs super cool, mais on commence par le commencement  .
.
-Le code indispensable
Pour commencer, comme le titre l’indique, je vais vous donner le code que toute page valide en XHTML doit au moins contenir :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
</body>
</html>
Essayer
Vous devez sans doute vous sentir un peu perdu et moi, je suis là pour vous guider  .
.
La première ligne, c’est une des exceptions qui confirme la règle des balises (Ca commence bien  ). Elle indique au navigateur qu’il va devoir afficher une page XHTML 1.0 (Etant la version la plus récente, je vais vous apprendre celui-ci).
). Elle indique au navigateur qu’il va devoir afficher une page XHTML 1.0 (Etant la version la plus récente, je vais vous apprendre celui-ci).
La deuxième ligne c’est la balise <html> qui contient toute votre page web (Comme vous le voyez, elle se ferme en bout de page). Cette balise contient deux attributs :
+++++- xmlns : Cet attribut, vous ne devez pas vous en pré-occuper, sachez juste qu’il est obligatoire  .
.
+++++- xml:lang : Cet attribut sert à dire que votre page sera écrite en français (fr). Vous pouvez changer cette valeur en fonction de la langue dans laquelle sera écrit votre site.
La troisième ligne indique le commencement de la balise <head>. Cette balise contient quelques informations de la page web destinées à ne pas être écrite dans la fenêtre du navigateur. Vous verrez que cette balise se ferme un peu plus loin.
La quatrième ligne indique le nom du site (« title »). Avouez que vous auriez presque pu trouver ça tout seul  .
.
La cinquième ligne permet que dans le corps de notre page web, nous puissions utilisez des caractères propre au Français (é,à,ç,è,…).
La sixième ligne c’esr la fermeture du </head>
la septième ligne C’est l’ouvrture de la balise <body>. En Français, « Body » veut dire « Corps » (Moove your body  ). Vous pouvez donc vous douter que la balise <body> contiendra le corps de notre page web.
). Vous pouvez donc vous douter que la balise <body> contiendra le corps de notre page web.
Les deux dernière lignes ferment les balises </body> et </html>
Maintenant, essayez votre page et vous verrez que ça donne …
…
…
…
…
…
Une page blanche  . En effet, je vous ai dis que c’était le code minimal et dans mes explications, je n’ai dis nulle part qu’un bout de code servait à écrire quelques chose. Nous avons jusque là préparer le terrain pour pouvoir après faire (presque) ce que l’on veut !
. En effet, je vous ai dis que c’était le code minimal et dans mes explications, je n’ai dis nulle part qu’un bout de code servait à écrire quelques chose. Nous avons jusque là préparer le terrain pour pouvoir après faire (presque) ce que l’on veut !
Ah mais, attendez, on a écrit quelque chose :

En effet, la balise <title> permet de donner le titre de la page (Comme dit plus haut) et celui sera affiché.
Maintenant que nous avons la base du code d’une page XHTML, continuons !
-Les commentaires
En XHTML, il est possible de commenter ses codes principalement pour que si vous passiez votre code à un autre webmaster, il s’y retrouve (Ou ça peut encore être utile pour vous si jamais vous laissez trainer votre projet et que vous voulez vous y retrouver après  .
.
Un commentaire commencer toujours par « <!– » et se termine par « –> »
Un commentaire n’est pas visible par le visiteur, il est là seulement pour vous aider ainsi que tout ceux qui liront le code source de la page.
Pour vous montrer et revoir en même temps ce que nous avons eu plus tôt, voici un code :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »> <!– Indique que la page est écrite en XHTML 1.0 –>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » > <!– Indique la lange du site et une page de traitement XHTML –>
<head>
<title>Titre de votre site</title> <!– Titre de votre site –>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ /> <!– Permet d’afficher des caractères spéciaux au Français (é,è,à,…) –>
</head>
<body>
<!– Ici on place le contenu de la page –>
</body>
</html> <!– Fermeture de la balise <html> –>
Essayez
Vous remarquez que ça n’affiche rien de plus que sans les commentaires.
Et voilà ! Nous en avons fini avec les commentaires (Avouez que ce n’est pas dur du tout  ).
).
-Quelques balises en plus
Il existe quelques balises <meta> en plus que vous pouvez mettre dans les balises <head>. Celle que je vous avais donné au dessus sont obligatoire mais celle-ci ne le sont pas  :
:
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »> <!– Indique que la page est écrite en XHTML 1.0 –>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » > <!– Indique la lange du site et une page de traitement XHTML –>
<head>
<title>Titre de votre site</title> <!– Titre de votre site –>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ /> <!– Permet d’afficher des caractères spéciaux au Français (é,è,à,…) –>
<link rel= »start » title= »Accueil » href= »index.html » /> <!– Permet d’insiquer la page d’accueil –>
<link rel= »help » title= »Politique d’accessibilité » href= »accessibilite.html » /> <!– Permet d’indiquer la page d’aide du site –>
<link rel= »shortcut icon » type= »image/x-icon » href= »favicon.ico » /> <!– Permet de donner un icone au site. Nous verrons plus loin comment le faire –>
<meta name= »author » content= »Jean Dupont » /> <!– Auteur de la page –>
<meta name= »description » content= »La page personnelle de Jean Dupont » /> <!– Description de la page –>
<meta name= »keywords » content= »expériences, recherche, laboratoire, chimie » /> <!– Mots-clés de la page –>
<meta name= »reply-to » content= »monadresse@email.com » /> <!– Adresse de contact –>
<meta http-equiv= »pragma » content= »no-cache » /> <!– Empêcher la mise en cache de la page par le navigateur –>
<meta http-equiv= »refresh » content= »10; URL=http://www.monsite.com » /> <!– Permet de recharger votre page tout les 10 secondes (Vous pouvez varier en changant le nombre) –>
</head>
<body>
<!– Ici on place le contenu de la page –>
</body>
</html> <!– Fermeture de la balise <html> –>
Je pense que les commentaires sont assez explicite. Sachez juste que très peu de moteur de recherche se base sur la balise <meta name= »keywords » content= » » /> donc inutile de la bourrer de mot clé  .
.
3 – Ecrire du texte
Maintenant nous entons dans le chapitre que tout le monde attend  .
.
Nous allons enfin afficher ce que l’on veut dans la page! (Youpie !  ).
).
En XHTML, il existe plusieurs balises pour écrire des textes différents. Nous verrons ici comment écrire différents types de titres, des paragraphes et d’autres petit trucs en plus.
-Les titres En XHTML, il existe des balises spéciales pour désigner qu’un bout de texte est un titre :
Code html
<h1>Titre 1 </h1>
<h2>Titre 1 </h2>
<h3>Titre 1 </h3>
<h4>Titre 1 </h4>
<h5>Titre 1 </h5>
<h6>Titre 1 </h6>
Essayer
Mais ? Pourquoi il y a plusieurs sortes de titre ?
He bien les titres sont classés par ordre d’importance. Ca veut dire que le titre <h1> est un titre très important, le <h2> est un titre important, …
Vous n’êtes pas obligé de les utiliser tous. Vous pouvez bien utiliser le premier, les 3 premiers, ou encore toutes les autres combinaisons possible et imaginable.
Comment vous le voyez, certains titres sont écrit en grand et d’autres en plus petit.
Pas besoin d’en dire plus sur les titres je pense …
-Les paragraphes Pour écrire du texte, nous utilisons les balises <p> et </p>. Souvenez-vous, c’est l’exemple que j’ai utilisé lors du premier chapitre. Ces balises désignent qu’un paragraphe commence et se termine. Petit exemple :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p>Ceci est un paragraphe !</p>
</body>
</html>
Essayer
Comme vous le voyez, ça affiche « juste » du texte à l’écran. Rien de très compliqué !
Et si je veux faire un retour à la ligne ?
Sachez déjà que si vous faites un retour à la ligne dans votre code, ça ne fera rien. Pour faire un retour à la ligne. Vous pouvez soit :
– Faire un nouveau paragraphe et il y aura alors un espace entre les 2, exemple :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p>Ceci est un paragraphe !</p><p>Ceci est un deuxième paragraphe !</p>
</body>
</html>
– Si vous ne voulez pas d’espace entre les deux, vous pouvez simplement mettre la balise <br/> . Elle s’utilise seule et si vous mettez cette balise là, il y aura simplement un retour à la ligne.
Exemple :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p>Ceci est un paragraphe !<br/>Ceci est un retour à la ligne dans le paragraphe !</p>
</body>
</html>
Essayer
Comme vous voyez, ça fais simplement un retour à la ligne, plus simple que de refaire un paragraphe !
-D’autres balises
Mettre du texte en évidence
Si il y a quelques mots que vous voulez mettre en évidence dans un paragraphe, vous pouvez le faire grace à 2 balises fonctionnant par paire :
– <em></em> pour mettre un peu en évidence
– <strong></strong> pour mettre beaucoup en évidence
Un petit exemple pour la route  :
:
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p>Ceci est un <em>groupe de mot un peu en évidence</em>. Ceci est un <strong>groupe de mot beaucoup en évidence</strong>.</p>
</body>
</html>
Essayer
Comme vous le voyez <em> met en italique et <strong> met en gras.
Exposant
Pour mettre du texte en exposant, il vous suffit d’utiliser les balises <sup> et </sup>. Pas très compliqué  .
.
Je vous donne quand même un exemple :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p>Bonjour, en quel année est tu ?<br/>
Je suis en 2<sup>ième</sup></p>
</body>
</html>
Indice
Pour mettre du texte en indice, il faut utiliser les balises <sub> et </sub>.
Exemple:
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p>Bonjour, voici un exemple de <sub>texte en indice</sub></p>
</body>
</html>
Les acronymes
Un acronyme c’est une suite de lettre qui désigne une suite de mot. Exemple :
FBI : Fédération des Buveurs Internationnaux : Federal Bureau of Investigation.
: Federal Bureau of Investigation.
La balise s’écrit comme ceci :<acronym title= »eXtensible HyperText Markup Language »>XHTML</acronym>
Elle comporte un attribut « title ». Cet attribut est la signification du mot mit entre les balises (ici, XHTML). Lorsque le visiteur passera sa souris au dessus de « XHTML », une petite bulle d’aide affichera « eXtensible HyperText Markup Language ».
Et vlan ! Encore un exemple :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p><acronym title= »eXtensible HyperText Markup Language »>XHTML</acronym></p>
</body>
</html>

Toutes les balises que je vous ai citée dans le chapitre 3 doivent se trouver dans des balises <p></p> ou <h1></h1>, <h2></h2>, …
Maintenant nous allons pouvoir faire des liens et ça c’est vraiment chouette  .
.
4 – Les liens
Bon c’est déjà pas mal tout ce qu’on peut faire mais bon, notre site web ne va pas contenir une seule page (Ou alors il sera vraiment nul  ).
).
Donc pour pouvoir relier toutes ces pages entre elles, il faut pouvoir créer des liens. Ces liens permettront de se déplacer d’une page à l’autre du site. Un peu comme sur Science-Infuse où vous avez une page Forum, Téléchargement, …
Nous verrons deux types de liens. Les liens vers une autre page de son site ou les liens vers une url complète et aussi une ancre. Je sais que comme ça ce nom peut paraître bizarre mais ça n’a rien de très compliqué, vous verrez.
Mais je ne vais pas tout vous expliquer dans l’introduction alors si vous le permettez, continuons  .
.
-Liens relatif Tout d’abord, répondons à la question qui vous trotte tous dans la tête :
Mais c’est quoi un lien relatif ?
Bon derrière ce nom barbare, se cache une signification très simple  . En fait un lien relatif c’est un lien vers une autre page de votre site. Bonc concrètement, un lien relatif permet par exemple de relier la page source.html et cible.html qui se trouve tout les deux sur votre site.
. En fait un lien relatif c’est un lien vers une autre page de votre site. Bonc concrètement, un lien relatif permet par exemple de relier la page source.html et cible.html qui se trouve tout les deux sur votre site.
Sur source.html , nous aurons le code suivant :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Bienvenue sur mon site !</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p><a href= »cible.html »>Lien vers la page cible</a></p>
</body>
</html>
Essayer
Et sur cible.html, rien de très spécial :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre du site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p>Vous etes sur la page cible</p>
</body>
</html>
Essayer
Si vous observez le code de source.html, vous devez normalement tout connaître sauf la balise : <a href= »cible.html »>Lien vers la page cible</a>
Alors, analysons la ! Déjà, c’est une balise fonctionnnat par paire dont la base est : <a> et </a> .
Ensuite, nous avons ajouté un attribut « href ». L’attribut « href » contient le fichier de destination (ici, c’est cible.html)
Et entre les balises <a href= »cible.html »> et </a> vous nottez le texte que vous voulez que le visiteur voit (Ici, le visiteur voit « Lien vers la page cible »).
Les fichiers doivent être dans le même dossier. Si vous voulez faire un lien vers un sous-dossier, vous n’avez qu’a ajouter le nom du dossier puis une « / ».
Imaginons que notre dossier se trouve dans le sous-dossier « test », alors nous aurions du écrire :
<a href= »test/cible.html »>Lien vers la page cible</a>
-Lien Absolu Un lien absolu est un lien qui contient une url complète. Par exemple http://www.Science-Infuse.com/
La balise et l’attribut sont exactement les mêmes. Donc si nous voulons faire un lien vers Science-Infuse, il faudra noter :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre du site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p><a href= »http://www.Science-Infuse.com/ »>Lien vers Science-Infuse</a></p>
</body>
</html>
Essayer
Comme vous le voyez, une fois qu’on connait la balise, un lien absolu, c’est du gateau  .
.
Et si je veux ouvrir un lien dans une nouvelle fenêtre
Et XHTML, il n’existe aucun moyen d’ouvrir un lien dans une nouvelle page en respectant les règles. Cette décision a été prise afin d’éviter que certaines personnes se retrouvent avec 10 fenêtres ouvertes en même temps. Si l’utilisateur veut ouvrir le lien dans un nouvel onglet ou fenêtre, il devra le faire lui même. Il existe certe un moyen mais il n’est pas valide. Je vous demande donc de respecter les régles  . Le meilleur moyen reste encore le JavaScript qui, lui, est valide
. Le meilleur moyen reste encore le JavaScript qui, lui, est valide
-Les ancres
Alors je suis sur que si je vous demande ce que c’est une ancre, vous allez me répondre que ça sert aux bateaux afin qu’il ne dérive pas de l’emplacement où ils se sont arrêtés mais je suis sur que vous savez que ce n’est pas ça  .
.
Une ancre est toujours un lien mais qui indique un endroit sur votre page web. Imaginons que vous avez une page avec une quantité de texte incroyable, il sera beaucoup plus simple pour le visiteur de cliquer sur un lien pour s’amener à l’endroit de la page où il veut aller.
Je pense que rien ne vaut un exemple :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre du site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p>
Les chapitres pour créer soi même son site web :<br />
<a href= »#langage »>En quel langage ?</a><br />
<a href= »#premierePage »>Notre première page</a><br />
<a href= »#balises »>Des balises pour écrire</a><br />
</p>
<h2 id= »langage »>En quel langage ?</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec pharetra volutpat nisl. Nullam sollicitudin nulla eget justo. Maecenas urna dui, mollis ut, tristique sit amet, adipiscing nec, neque. Praesent bibendum tempor metus. Sed vitae tellus mollis magna luctus ultrices. Mauris sollicitudin aliquet nunc. Aenean urna. Duis lorem. Proin augue. Quisque interdum felis eu diam.</p>
<p>Etiam pede lectus, facilisis sit amet, varius a, malesuada varius, nisl. Aenean aliquam, odio quis semper cursus, nisl lacus rutrum ipsum, a laoreet neque ante vitae tortor. In hac habitasse platea dictumst. Ut at neque interdum enim pharetra commodo. Curabitur erat mi, congue ut, volutpat vel, semper ac, wisi. Sed non metus vel massa pharetra euismod. Nunc quis quam. Curabitur non libero a libero semper tincidunt. Mauris vehicula dui a wisi. Quisque nisl dolor, tempus nec, tristique vitae, eleifend eget, nunc. Duis dapibus, lectus eget egestas consectetuer, nibh metus pharetra nisl, vitae rutrum mi tellus placerat nulla. Praesent sed libero non enim suscipit aliquet. Proin tincidunt pede sit amet eros.</p>
<p>Phasellus sed nisl. Integer rhoncus risus vitae arcu. Praesent sed diam non justo sagittis vulputate. Etiam faucibus posuere tortor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam porta. Vestibulum lectus ante, laoreet a, condimentum sit amet, dictum ac, sapien. Ut et tortor. Aliquam vitae lacus. Vestibulum non pede eget ante elementum elementum. Quisque accumsan wisi id quam. Integer tortor justo, cursus volutpat, vehicula ut, pellentesque ultrices, neque. Aenean eu tortor vitae dui pretium molestie. Sed dui nibh, rhoncus ut, egestas quis, commodo id, magna. Morbi gravida tellus id diam. Nunc nonummy leo nec velit. Curabitur id lacus a ipsum lacinia accumsan.</p>
<h2 id= »premierePage »>Notre première page</h2>
<p>Nunc ullamcorper imperdiet lorem. Aliquam convallis, sapien sit amet malesuada dignissim, sem tortor interdum risus, vel scelerisque sapien est ac justo. Sed varius nisl lacinia libero accumsan luctus. Nam luctus leo. In hac habitasse platea dictumst. Donec eget massa. Vivamus arcu ante, condimentum eu, imperdiet et, pulvinar vel, neque. Morbi auctor. Sed ac ligula. Pellentesque adipiscing orci id ipsum. Fusce ipsum. Cras eget neque. Nulla at sapien ornare augue tempor viverra. Praesent vulputate. Mauris mi. Quisque quam. Cras fermentum orci non risus. Phasellus quis augue vitae felis tincidunt dignissim. Vestibulum ut nulla at eros sagittis ullamcorper.</p>
<p>Sed vel erat. Aenean a massa. Quisque ultricies, dolor non rutrum ullamcorper, lorem ligula blandit pede, malesuada volutpat magna dolor et ante. In tellus felis, tincidunt eget, adipiscing eu, gravida sit amet, lorem. Proin dolor. Proin vel elit. Morbi vel enim. Aenean congue enim sed ipsum. Praesent tristique. Ut placerat metus sed nibh. Sed sit amet urna. Morbi et lorem. Sed a erat eget dolor sollicitudin ornare. Maecenas nibh. Quisque tincidunt. Sed odio diam, dapibus a, interdum non, convallis id, pede. Donec condimentum eros eu nunc consequat commodo. Donec tempus fringilla eros.</p>
<p>Mauris mollis luctus urna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Suspendisse consectetuer sem at urna. Aliquam dui magna, congue non, porttitor vitae, varius a, lacus. Duis nec enim. Quisque malesuada, lectus vel laoreet egestas, lorem nibh ultricies elit, et varius velit erat vel risus. Maecenas pellentesque nibh et purus. Nulla commodo justo vitae odio. Sed ornare. Quisque at tortor. Donec mi. Vestibulum consectetuer congue purus. Aenean pulvinar.</p>
<h2 id= »balises »>Des balises pour écrire</h2>
<p>Nam vel arcu quis justo condimentum egestas. Aliquam dictum wisi. Nam lorem. Ut scelerisque. In velit tortor, venenatis eget, ultricies id, mollis nec, dui. Morbi nec ante vitae libero fermentum aliquam. Ut non quam. Cras ac urna. Aenean sollicitudin turpis sit amet quam. Quisque lacinia. Proin mollis. Vestibulum dapibus, nulla sit amet lacinia dapibus, est odio condimentum lorem, id aliquam lorem enim vitae nibh. Nulla tortor. Nunc pulvinar. Vestibulum malesuada wisi et urna.</p>
<p>Nunc ullamcorper imperdiet lorem. Aliquam convallis, sapien sit amet malesuada dignissim, sem tortor interdum risus, vel scelerisque sapien est ac justo. Sed varius nisl lacinia libero accumsan luctus. Nam luctus leo. In hac habitasse platea dictumst. Donec eget massa. Vivamus arcu ante, condimentum eu, imperdiet et, pulvinar vel, neque. Morbi auctor. Sed ac ligula. Pellentesque adipiscing orci id ipsum. Fusce ipsum. Cras eget neque. Nulla at sapien ornare augue tempor viverra. Praesent vulputate. Mauris mi. Quisque quam. Cras fermentum orci non risus. Phasellus quis augue vitae felis tincidunt dignissim. Vestibulum ut nulla at eros sagittis ullamcorper.</p>
<p>Sed vel erat. Aenean a massa. Quisque ultricies, dolor non rutrum ullamcorper, lorem ligula blandit pede, malesuada volutpat magna dolor et ante. In tellus felis, tincidunt eget, adipiscing eu, gravida sit amet, lorem. Proin dolor. Proin vel elit. Morbi vel enim. Aenean congue enim sed ipsum. Praesent tristique. Ut placerat metus sed nibh. Sed sit amet urna. Morbi et lorem. Sed a erat eget dolor sollicitudin ornare. Maecenas nibh. Quisque tincidunt. Sed odio diam, dapibus a, interdum non, convallis id, pede. Donec condimentum eros eu nunc consequat commodo. Donec tempus fringilla eros.</p>
</body>
</html>
Si vous analysez un peut le code, vous pourrez remarquer quelque chose :
– Que l’attribut href des balises <a> commence toujours par #
– Que lorsque vous cliquez sur un lien qui dont l’attribut href vaut : #exemple par exemple  , il vous amène à la balise contenant l’attribut : id= »exemple »
, il vous amène à la balise contenant l’attribut : id= »exemple »
Donc récapitulons :
La balise pour le lien est toujours <a> et le seul truc qui change c’est que pour la valeur de href, on met une # devant le nom.
Le lien mènera vers la balise dont l’attribut id est égal au contenu du lien sans la # (Est ce que vous avez compris ?  )
)
J’espère avoir été assez clair, si vous ne comprenez pas quelque chose, n’hésitez pas à aller sur le forum ou au pire, à m’envoyer un MP. Je vous répondrai et je corrigerai le dossier pour qu’il puisse être mieux compris par la suite 
-Petits plus
Voici encore quelques petits trucs en plus que j’ai à vous donner :
Une bulle d’aide
Il est possible d’ajouter une bulle d’aide à votre lien. Ainsi lorsque le visiteur passera sa souris dessus, une bulle d’aide apparaîtra. Pour cela il suffit d’utiliser l’attribut balise title en plus des autres.
C’est parti pour un exemple  :
:
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p><a href= »http://www.bScience-Infuse.com » title= »Site communautaire sur l’informatique »>Science-Infuse</a></p>
</body>
</html>
Essayer
Pas besoins de commentaires en plus … Tout est dis plus haut  .
.
Un lien vers une ancre sur une autre page
Pour faire un lien vers une ancre qui se trouve vers une autre page, rien de compliqué, il suffit de faire un lien relatif normal et d’ajouter à la fin du contenu de href le nom de l’ancre (Avec le traditionnel # devant le nom de l’ancre  ).
).
Exemple :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p><a href= »ancre.html#balises »>Lien vers une ancre sur une autre page</a></p>
</body>
</html>
Pour info le code de la page cible est le même que celui utilisé lors du chapitre sur les ancres.
Voilà, j’en ai fini avec les petits trucs en plus  .
.
Bon, maintenant que nous avons vu comment faire des liens vers d’autres oages et que nous ne devront donc plus nous contenter d’une page pour notre site, nous allons pouvoir continuer  .
.
5 – Les images
-Qu’est ce qu’une image ?
D’après le titre, vous devez penser que je vous prends pour des débiles  mais loin de moi cette idée
mais loin de moi cette idée  .
.
Je sais très bien que vous savez ce qu’est une image mais saviez vous qu’il existait plusieurs sortes d’images ?
Je vais vous faire une liste et une description des différents format, ça vous aidera à faire une différence entre ceux-ci :
++++++ .jpg : Les images .jpg est le format d’images que vous voyez le plus souvent. En effet, c’est en ce format par exemple que sortent les photos de votre appareil photo. Ce format est donc adapté aux photos
++++++ .png : Le format .png est le plus récent. Il est décliné en 2 versions :
+++++++ Le 8 bits : Il se limitent à 256 couleurs (Bon d’accord, pour nous, c’est beaucoup mais pour votre ordinateur, c’est rien du tou  )
)
+++++++ Le 24 bits : Il supporte plusieurs millions de couleur et son grand avantage, c’est qu’il supporte la transparence. Concretement ça veut dire quoi : ça veut dire qu’il est possible qu’une partie de l’image prennent la couleur de fond sur laquelle l’image png est posée. Par exemple : Si une image avec de la transparence, est placée sur du fond rose, le transparant deviendra rose, … Mais le moins, c’est que Internet Explorer 6 qui est beaucoup répandu, ne gère pas la transparence  .
.
++++++ .gif : Ce format est un format animé. Ca veut dire que l’image bouge toute seule
Il existe aussi les images au format .bmp mais on ne va pas les utiliser car elles sont beaucoup trop grosse.
-Afficher une image
Pour afficher une image, nous utiliserons une balise qui ne fonctionne pas par paire. Bon, fini le suspense  , la voici : <img />
, la voici : <img />
Vous vous doutez qu’elle comprend aussi des attributs  :
:
++++++ src : Cette balise permet d’indiquer l’emplacement de l’image par rapport au fichier ou elle sera affichée. De la même manière que les liens en fait. Cet attribut peut contenir un lien relatif ou absolu comme pour les liens  .
.
++++++ alt : Cette balise contient le texte qui sera affiché si l’image ne peut pas être chargé pour x ou y raison. Cette balise est obligatoire. Si vous ne la mettez pas, votre page ne sera pas valide. Et aussi : Mettez un texte qui a un rapport avec l’image (Ne mettez pas « lune » avec une image qui s’appelle soleil.png  ).
).
Au final, ça vous donnera quelque chose comme ça :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre du site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p><img src= »lune.jpg » alt= »Lune »/></p>
</body>
</html>
Essayer
Voilà ! Vous savez afficher une image. Notez qu’on aurait donc pu comme expliqué plus haut, remplacé lune.jpg par une url complète ou par un lien indiquant un sous dossier (Par exemple : images/lune.pjg ).
Petit plus
Il est possible, comme pour les liens, d’afficher une bulle d’aide au passage de la souris sur une image. Pour le faire, on utilise encore l’attribut title.
Ca nous donnera donc :
Code html
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » >
<head>
<title>Titre de votre site</title>
<meta http-equiv= »Content-Type » content= »text/html; charset=iso-8859-1″ />
</head>
<body>
<p><img src= »lune.jpg » title= »Lune » alt= »Lune » /></p>
</body>
</html>
Et voilà  .
.
Et voilà ! Nous allons maintenant enfin attaquer le CSS, qui rendra votre site web M-A-G-N-I-F-I-Q-U-E  .
.