1 – PhotoFiltre ? C’est quoi ?
Pour commencer, bienvenue dans le Chapitre 1 et en même temps dans ce tutoriel : Devenez un « bon » graphiste avec PhotoFiltre !
Je veux bien, mais PhotoFiltre, c’est quoi ?
PhotoFiltre est un logiciel de retouche photo/photo montage. Ce logiciel est génial, cool, superbe, insérez ici un adjectif superlatif si possible… et en plus de ça, il est gratuit ! Oui, en effet c’est rare 
Dans ce chapitre, nous allons l’installer.
-Présentation Présentation du site officiel :
« PhotoFiltre est un logiciel de retouche d’images très complet. Il permet d’effectuer des réglages simples ou avancés sur une image et de lui appliquer un large éventail de filtres. Son utilisation simple et intuitive offre une prise en main rapide. La barre d’outils, proposant l’accès aux filtres standards par simple clic de souris, lui donne un côté convivial. »
– notez que cette présentation est assez véridique  –
–
Ma présentation rien qu’ a moi :
« PhotoFiltre est un logiciel crée par Antonio Da Cruz. C’est un logiciel de retouche/création d’images/photos complet, rivalisant avec PhotoShop et The Gimp. Il utilise une technologie spécifique appelée Filtres, qui lui donne également son nom. Cette technologie est très complète et permet d’effectuer de très moches à cause de l’utilisateur belles modifications. »

Il ne nous reste plus qu’a le télécharger.
-Installation
Téléchargez ici PhotoFiltre (1.6 Mo)
Sélectionnez la dernière version en francais (ou pas) 
Je vous laisse bien entendu faire l’installation, vous n’êtes plus des bébés maintenant 
À la fin, laissez coché la case « Lancer PhotoFiltre » s’il y en a une.
Si il n’y en a pas, lancez le logiciel là ou vous l’avez placé.
(Pour ceux qui ne savent pas ou ils l’ont installé, recherchez-le).
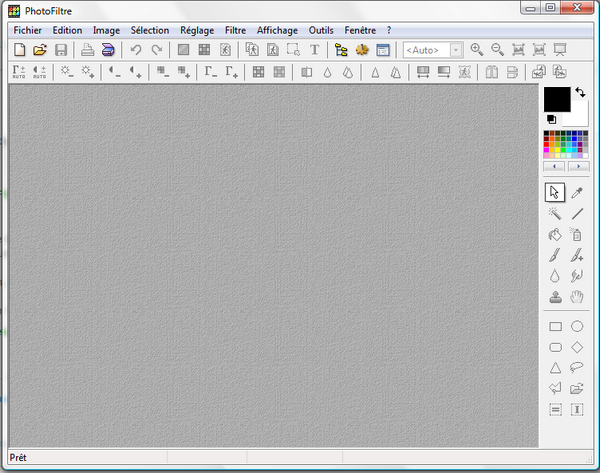
Ensuite, normalement, PhotoFiltre s’ouvre sous vos yeux ahuris 

Si vous ne voyez pas ça, c’est que vous avez lancé le mauvais logiciel
-Réalisations Pour clore cette partie d’introduction à PhotoFiltre, je voudrais vous montrer une réalisation faite entièrement avec PhotoFiltre 

Si vous n’aimez pas Selena Gomez, je suis désolée
Eh oui, cette réalisation a été réalisée avec PhotoFiltre. Normalement, vers la fin du chapitre 3, vous saurez réaliser une image similaire 
Nous venons donc d’installer PhotoFiltre. Dans le prochain chapitre, les premières applications arrivent ! 
A tout de suite !
Préparez-vous, le prochain chapitre est plein de notions
2 – Notre première image, ensemble !
Vous avez maintenant installé PhotoFiltre. Dans ce chapitre, nous allons créer notre image : c’est parti !
+Notez que ce chapitre est surtout théorique. Il sera rempli d’informations et de découvertes, mais vous vous coucherez moins idiots ce soir 
-Aperçu.
Reprenons !
Reprenons là ou on en était restés. Ouvrez donc PhotoFiltre. Bah quoi ? On allait pas commencer par arrêter l’ordinateur  (au fait j’ai une
(au fait j’ai une super blague sur Windows, j’vous la ferai plus tard)
Un screen :
On avait pas fait grand-chose
Je peux vous avouer que cette interface surprend un peu au début. Nous allons donc décortiquer cette interface (oui, j’aime bien ce mot)
Une interface..?
TADA ! PhotoFiltre en plus… fashionisé
En noir : nous avons l’espace de travail, c’est ici que tout se passe -> On modifie les images ici.
En violet : La barre d’état -> Ici, elle affiche prêt. Lors de la modification d’une image, elle affichera le déplacement du curseur, et le chemin du fichier.
+Le chemin, t’as dit ? 
Oui, le chemin. On appelle aussi ceci le chemin d’accès au fichier, c’est le chemin qu’il faut faire pour le retrouver.
Spoiler – Cliquez ici pour afficher/cacher le texte
Notons le nom pourri de mon image 
Brefons.
Ensuite, les raccourcis : ils contiennent les fonctions principales.
En rouge, la palette : Ce sont les outils liés au dessin.
En bleu, le menu : il contient TOUTES les fonctions (logique)
Enfin, en vert : Les outils.
Nota Bene : La partie Outils de sélection sur l’image est une partie mobile !! Notez ici que l’outil sélectionné est la sélection, donc les outils sont relatifs à la sélection. C’est une notion extrêmement importante à retenir là, car sinon vous restez d’être perdus lors de vos premières modifications !!
-3, 2, 1, Créez ! Maintenant que nous avons terminé la décortication de notre interface, nous allons créer notre première image. Génial non ?
Création du fichier
Allez dans le menu (partie bleue), cliquez sur la partie Fichier, et cliquez sur Nouveau.
Hey, c’est quoi le machin Ctrl + N, à côté ? 
Ceci s’appelle un raccourci clavier. C’est une combinaison à entrer pour accéder à une fonction plus facilement. Voici quelques raccourcis :
Ctrl + N (N = New) : Nouveau fichier
Ctrl + O (O = Open) : Ouvrir un fichier (soit reprendre un fichier pour effectuer la modification)

Cette information n’est pas spécialement utile mais l’est toujours quand vous gérez plusieurs fichiers en même temps. Bien entendu, on ne va pas commencer par ça tout de suite 
Cliquez donc sur Nouveau+++++++Ctrl + N
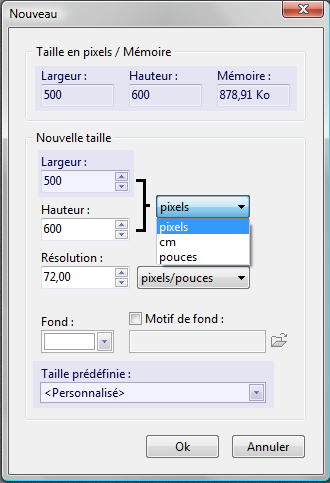
Une fenêtre s’ouvre :
Créer un nouveau fichier…on y arrive
Changez les valeurs comme ceci :
Les valeurs modifiées sont.. en bleu
Ensuite, validez : Votre première image s’ouvre devant vos yeux :

Sauvegarde du fichier (facultatif)

Cette partie n’est qu’a lire si par exemple, après cette partie, vous devez fermer le tutoriel.. ce qui peut arriver. Sinon, si vous lisez en boucle, laissez ce fichier ouvert, de toute façon, nous reverrons cette astuce plus tard 
Rendez-vous ensuite dans le menu, Fichier, mais cette fois :
Enregistrer Sous++++++++++++++Maj + Ctrl + S.
La plupart des flemmards préfèreront sûrement la fonction Enregistrer (Ctrl+S), mais, je dis bien mais, cette fonction est a éviter si vous modifiez une image – par exemple -, vous la modifiez, mais vous voulez garder l’originale EN PLUS de la modifiée : c’est principalement dans ces cas là que l’on voit immédiatement l’utilité de la fonction Enregistrer Sous.
Pour plus d’informations, rendez-vous dans les annexes (je rappelle que les annexes sont totalement indépendants du reste du tuto)
Ma blague ! J’avais oublié !
Avez-vous remarqué que pour Arrêter Windows, il fallait cliquer sur Démarrer ?
(ok je sors) 
Avec ma petite blague  , on a un peu détendu l’atmosphère pour se préparer au prochain chapitre. On se rejoint
, on a un peu détendu l’atmosphère pour se préparer au prochain chapitre. On se rejoint 
3 – Analyse et ré-aperçu.
Je dois avouer que le chapitre précédent était un peu nul 
Je vais donc me rattraper avec un chapitre plein de modifications !
A vos marques… modifiez !
-La palette, késako ?
Madame la Palette, bonjour ! 
La palette, c’est elle :

Oui, j’aime bien les couleurs
En jaune sépia : La palette en elle-même : elle contient les couleurs, bla.
En bleu : Les outils de travail : Ces outils sont plus relatifs au dessin qu’a la retouche (ils sont beaucoup beaucoup plus utiles que ce que vous pensez  )
)
En vert : Les outils relatifs à l’outil sélectionné dans la partie outils de travail (compliqué  )
)
Euh ? Je comprends pas ! 
Plus d’explications :
Ici, nous avons sélectionné la sélection : c’est une souris, regardez, elle est encadrée. La partie verte (outils relatifs) sont ici ce que l’on appelle des outils de sélection. Les outils sont relatifs à LA fonction qui est sélectionnée.
Nota Bene : On en déduit donc que c’est une partie mobile : elle change tout le temps (non, elle fait pas téléphone)
-Les raccourcis, c’est si rapide ! Les raccourcis, c’est ça :

Oui, j’adore les couleurs flash et criardes
C’est une grosse barre qui se divise en deux (vous avez du le voir) et qui contient la plupart des fonctions utiles de PF (alias PhotoFiltre)
Les trois quarts des fonctions sont compliquées, mais nous les verrons ensemble dans la partie 2 ou 3, je sais plus 
Oui, dans la partie 2 (en effet, c’est la prochaine : trop génial)
Les fonctions que nous utiliserons le plus dans cette liste, seront :
++++• Nouveau
++++• Ouvrir/Enregistrer
++++• Texte
Et quelque fois le zoom.
Cette partie très courte est maintenant close, mais nous reviendrons très souvent dessus, alors retenez ça !
-Un menu complet. Le menu ? Le voici (avec un big mac cette fois :-° )

Ce menu contient absolument TOUTES les fonctions, n’essayez donc pas de retoucher sans l’utiliser au moins une fois, ça marche pas
Vous l’avez compris, c’est un menu déroulant à rubrique : en cliquant sur une rubrique, la liste de ses fonctions se déroule : magie !
Nous utiliserons casiment toutes les fonctions du menu, lorsque nous serons on ne peut plus expérimentés.
La plupart du temps, on utilisera les fonctions Fichier, Édition, et quelques autres rubriques pour la mise en forme de l’image.
Voilà, j’ai tout dit, passons maintenant à la présentation du texte 
-Le texte, fon-da-men-tal. Je vais maintenant vous présenter la fonction Texte, une fonction casiment INDISPENSABLE pour tout retouchage photo.
Dans le menu (je refais un screen)…

Y’a rien qui a changé quoi
…nous pouvons accéder à la fonction Texte par le biais de la rubrique « Image » -troisième en partant de la gauche-
Dans le raccourci (screen oblige  )…
)…

On voit la fonction Texte ici en … rouge ! Bravo
Et si on cliquait dessus ? Tiens j’ai cliqué ! 
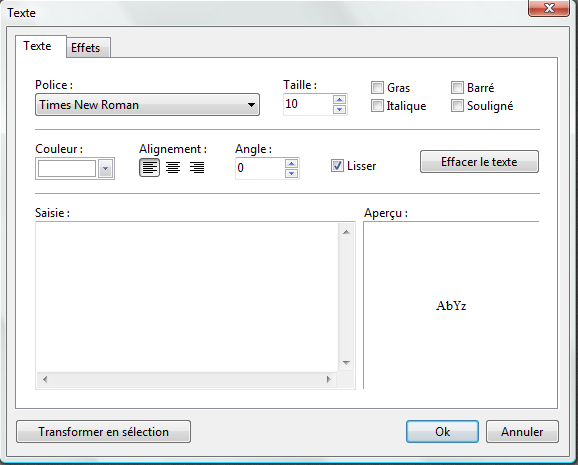
Une fenêtre comme celle-ci s’ouvre :

Pour une fois, je dirais rien
 Sachez que la police par défaut peut varier selon n’importe quel critère. Moi, à mon installation, j’ai eu Segoe UI, donc ne vous inquiétez pas
Sachez que la police par défaut peut varier selon n’importe quel critère. Moi, à mon installation, j’ai eu Segoe UI, donc ne vous inquiétez pas 
En haut, nous avons deux onglets : Texte, et effets.
La partie texte sert à écrire le texte, choisir sa couleur, sa police, etc. : bref une mise en forme minimale.
Ensuite l’onglet Effets sert à une mise en forme plus poussée : c’est pour cela que nous le verrons seulement dans la suite du tutoriel.
Amusez-vous à tapez du texte, mais ne validez pas encore, nous allons le faire dans la prochaine partie 
Présentation de l’interface de texte
L’interface de texte est séparée en 5 parties clairement définies :
+++++Les onglets de passage : Permet de permuter entre la partie effets et la partie texte
+++++Mise en forme syntaxique : Choisir la police, la taille et le style.
+++++Mise en forme esthétique : Choisir la couleur, l’angle, l’alignement (laissez toujours lisser coché)
+++++Mise en forme : La zone de rédaction de texte.
+++++Options et Validation : Transformer le texte en sélection (nous le verrons dans la partie 2), et enfin, Valider le texte.
Mais, euh ! Et il sert à quoi le cadre avec marqué AbYz ?
C’est un cadre qui indique Grandeur Nature la taille du texte + le style de la police. Essayez de changer de police, de taille et de style (Gras, barré..) vous verrez que le contenu du carré change aussi !
Ce cadre ne fonctionne pas pour les propriétés de couleur, etc. : de mise en forme artistique, quoi. 
Bien, maintenant, créons notre première image ! 
-Amusons nous ! Dans cette partie, nous allons créer notre première image !
Vous avez gardé votre image ?
Non… 
Dans ce cas, recréez en une avec ce modèle :

Ok, c’est parti !