Chapitre 1 : Vous avez dit Photoshop ?
1 – Photoshop kézako ?
Si vous avez décidé de suivre ce cours, c’est que vous avez probablement entendu parler d’Adobe Photoshop et que vous souhaiteriez l’utiliser pour construire des projets.
Quelque chose me dit que certains d’entre-vous veulent apprendre la retouche de photos (ah, ces satanés yeux rouges !), que d’autres aimeraient créer des formes sophistiquées pour concevoir, par exemple, une affiche publicitaire ou encore une carte de visite, ou plus communément, je pense que la majorité d’entre-vous désire réaliser le graphisme d’un site internet, autrement dit son design. Eh bien, vous avez frappé à la bonne porte !
Bien entendu, je suis absolument incapable de développer votre esprit créatif et encore moins capable de faire de vous des Picasso modernes. Ce n’est pas là l’objectif de ce cours, et je pense d’ailleurs qu’il est techniquement impossible qu’un tel cours fonctionne. En revanche, la lecture de ce tutoriel vous permettra d’avoir les bons outils en main pour développer tout seul votre esprit créatif et ainsi réaliser les projets que vous voulez. Comme n’importe quel apprentissage, c’est en expérimentant que l’on apprend !
Avant d’utiliser un programme aussi complet que Photoshop, je vous propose une brève description du logiciel (mais alors très brève, hein).
Pour cela, je me suis aidé de la plus grande encyclopédie du web, Wikipédia pour ne pas la citer, dont les quelques textes suivants m’ont semblé suffisamment brefs et descriptifs.

« Photoshop est un logiciel de retouche, de traitement et de dessin assisté par ordinateur ». Édité par Adobe Systems, il fait partie d’une longue suite logicielle touchant dans le domaine du multimédia qui est connue sous le nom d’Adobe Creative Suite (Photoshop, Illustrator, InDesign, Dreamweaver, Flash, entre-autres).
Il est surtout utilisé pour le traitement de photos numériques (ce que l’on appelle plus communément la retouche photographique), mais sert également à la création d’images.
« Reconnu principalement par les infographistes professionnels à travers sa puissante galerie de filtres et d’outils graphiques performants, il est maintenant enseigné dans les plus grandes écoles et est utilisé par une grande majorité des studios et agences de créations. »
Infographie et graphisme, du pareil au même ?
Je le disais en début de cours, utiliser Photoshop relève du domaine de l’infographie. J’ai pu constater de par mon expérience que l’on confondait très souvent le graphisme et l’infographie. S’ils recouvrent et définissent une même discipline, on distingue l’un de l’autre par les outils dont on fait usage.
Le graphisme désigne l’activité qui consiste à créer, choisir et utiliser des éléments graphiques (dessins, caractères typographiques, photos, couleurs, etc.) pour élaborer un objet de communication et/ou de culture.
L’infographie, quant à elle, est définie comme étant le graphisme combiné à l’utilisation d’un ordinateur et des logiciels prévus à cet effet. En fait, l’infographie, c’est du graphisme par informatique .
Pas de problème pour ce premier point, l’essentiel a été dit, on peut passer à la suite ! 
2 – Acheter ou télécharger Photoshop
Avant de commencer quoi que ce soit, il vous faudra d’abord installer le logiciel sur votre ordinateur. Je m’adresse bien entendu à ceux qui ne l’ont pas encore fait. 
Vous êtes donc ici pour tenter d’acquérir le logiciel Adobe Photoshop. Pour l’obtenir, plusieurs moyens sont mis à votre disposition :
- Vous souhaitez acheter le logiciel et être en possession d’un CD-Rom d’installation avec son boitier et son fascicule.
- Vous désirez télécharger le programme, qu’il s’agisse de la version complète et payante ou de la version d’évaluation et gratuite.
Dans les deux cas, il vous faudra passer par le site internet officiel de la firme éditrice du logiciel à la plume, Adobe, par le biais duquel vous trouverez toutes les informations relatives à Photoshop ainsi que les liens menant à vos besoins.
Comme la plupart des logiciels de nos jours, il existe plusieurs versions améliorées de Photoshop. D’ailleurs, pour ceux que ça intéressent, je vous ai concocté un chapitre annexe où je présente brièvement les différentes versions connues du logiciel.
Bien entendu, vous téléchargerez ici la dernière version qui est proposée par Adobe, il s’agit de la version CS 5.
Téléchargement
Nous y voici. Que vous souhaitiez télécharger le logiciel dans sa version d’évaluation et que vous préfériez l’acheter ou le télécharger dans sa version complète, il vous faudra de toute manière passer par le site officiel de la firme qui édite le logiciel Photoshop, Adobe, dont voici l’adresse :
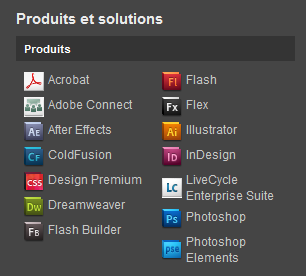
La première des choses à faire quand vous atterrissez sur le site, c’est de cliquer sur le lien Photoshop au niveau de la catégorie Produits en bas à gauche de la page.

Veillez à bien cliquer sur Photoshop et non sur Photoshop Éléments qui est une version très simplifiée du logiciel à la plume  .
.
Une nouvelle page apparait alors dans laquelle figurent trois boites de logiciels.

Ce sont trois types de logiciels Photoshop.
- La boite majoritairement composée de blanc (celle du milieu) représente le logiciel Photoshop le plus basique, le plus standard. Nous nous intéresserons particulièrement à celui-ci.
- La boite bleue, quant à elle, représente le logiciel Photoshop CS5 EXTENDED. Il s’agit d’une version plus complète avec davantage d’outils, mais qui coûte forcément plus cher.
- Enfin, la boite noire est la version LIGHTROOM 3 de Photoshop, une version destinée aux photographes et qui ne nous concerne donc pas
 .
.
Je vous invite à cliquer sur la boite du logiciel Adobe Photoshop CS5. Si vous désirez acquérir la version EXTENDED, je ne vous l’empêche pas, vous devez donc cliquer sur la boite bleue  .
.
Quelle que soit le version choisie (j’ai personnellement décidé de prendre la version EXTENDED comme exemple, mais cela ne change rien), une nouvelle page arrive sous vos yeux.

Nous avons alors deux liens qui prennent l’apparence de boutons jaunes. Le premier permet d’acheter le logiciel (ou de le mettre à jour), l’autre de télécharger la version d’évaluation.
Je vous invite à cliquer sur le bouton qui vous intéresse. On va admettre pour le moment que vous souhaitez télécharger la version d’évaluation. En cliquant sur le bouton « Essayer », une petite liste déroulante fait son apparition.

Le logiciel de gauche (boite bleue) est celui que nous souhaitons télécharger, à savoir Photoshop CS 5 EXTENDED (ou CS5 pour ceux qui n’ont pas choisi la version étendue). Veuillez par conséquent cliquer sur le bouton jaune Essayer lié au logiciel. Ne faites pas attention au lien menant vers le téléchargement de CS5 DESIGN PREMIUM ou CS5 DESIGN STANDARD, il s’agit d’un pack comprenant plusieurs logiciels de la suite Adobe.
Lorsque vous avez cliqué sur le bouton jaune Essayer en dessous du nom du logiciel que vous désirez télécharger, une nouvelle fenêtre apparait.

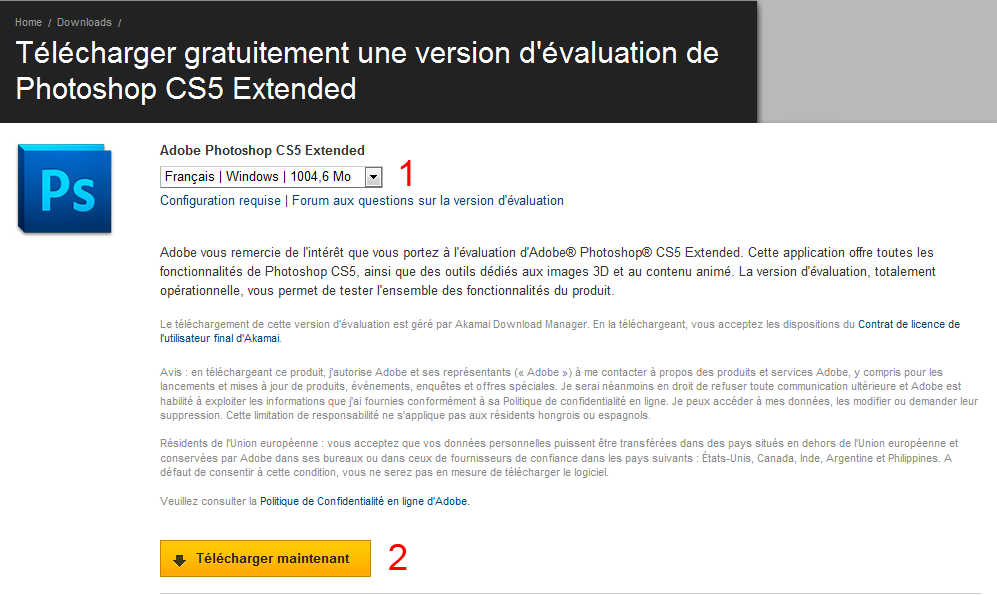
Il s’agit d’une liste déroulante dans laquelle figurent la langue du logiciel, le système d’exploitation de votre ordinateur et enfin, l’espace que prend le logiciel sur votre disque dur. A vous de choisir quelle version correspond à votre ordinateur  . Personnellement, je parle Français et je suis sous Windows
. Personnellement, je parle Français et je suis sous Windows  .
.
Cliquez ensuite sur ce bouton pour commencer le téléchargement.
Créer un nouveau compte
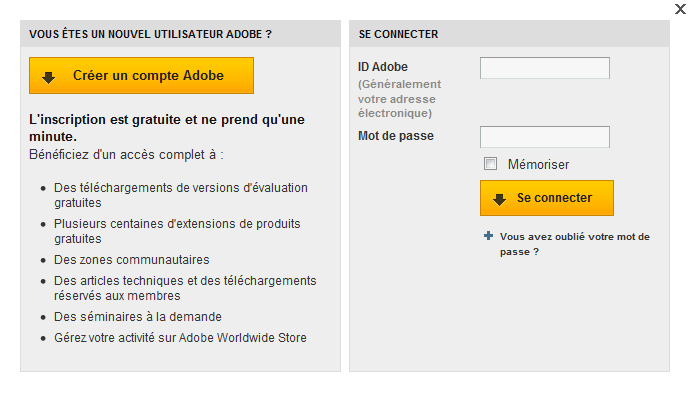
A moins que vous disposiez déjà d’un compte personnel sur le site Adobe, ce dernier vous demandera d’en créer un pour pouvoir télécharger Photoshop. C’est une procédure obligatoire mais qui est plutôt rapide. Cette nouvelle petite page apparait alors :

Si vous disposez déjà d’un compte, veuillez entrer vos identifiants dans la partie droite de la fenêtre qui est prévue à cet effet. Si vous êtes nouvel utilisateur, je vous invite à cliquer sur le bouton Créer un compte Adobe. Je peux vous affirmer, sans prendre aucune responsabilité, que les informations que vous indiquerez resteront confidentielles et en sécurité sur le site d’Adobe. Pis, vous voyez bien tous les avantages que vous aurez à le faire, Adobe ne se prive pas de tout vous énumérer  .
.

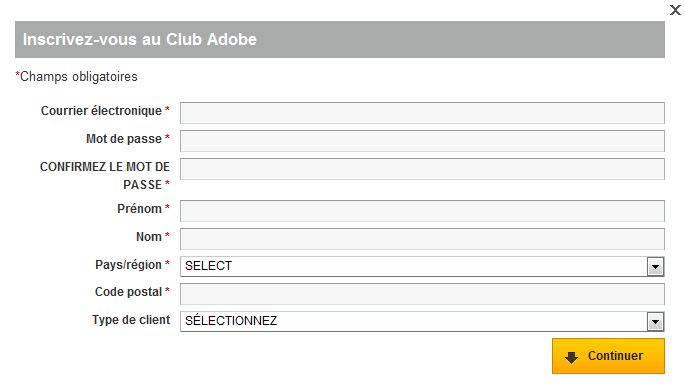
Renseignez les champs puis cliquez sur le bouton Continuer  . Vous laisserez apparaitre une nouvelle petite page ainsi qu’une nouvelle fenêtre pour télécharger le logiciel :
. Vous laisserez apparaitre une nouvelle petite page ainsi qu’une nouvelle fenêtre pour télécharger le logiciel :

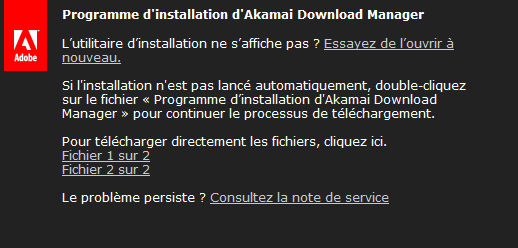
Fenêtre liée au téléchargement.

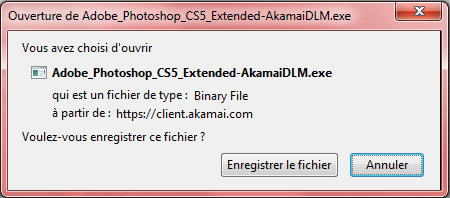
Fenêtre pour télécharger Photoshop
La fenêtre liée au téléchargement (1) vous permet de procéder au téléchargement du logiciel si celui-ci ne s’est pas automatiquement lancé. Il vous faudra cliquer sur le lien Enregistrer le fichier de la fenêtre de téléchargement (2).
Vous devez ensuite choisir un dossier de votre ordinateur dans lequel le fichier va être installé. Attention : il ne s’agit pas d’installer le logiciel mais seulement d’y installer le fichier SETUP (c’est-à-dire la source du logiciel) permettant ensuite d’installer réellement le dit-logiciel.
Une fois toutes ces étapes passées, il ne vous reste plus qu’à installer le logiciel. Cela se passe exactement pareil que pour tous les autres logiciels donc je vais éviter toutes les captures d’écran et compagnie, j’ose espérer que vous vous en sortirez tout seuls  .
.
Je souhaite acheter le logiciel !
Sapristi, je vous avais oublié, milles excuses ! Mais attendez, ça veut dire que vous en êtes toujours ici, vous  :
:

Bon, et bien c’est pas compliqué, comme vous allez acheter le logiciel, il va falloir que vous cliquiez sur le bouton Acheter/Mettre à jour. Cet onglet ouvre cette petite page :

Comme pour vos camarades du dessus, nous nous intéresserons à la boite bleue. Il vous faudra alors cliquer sur le bouton Acheter pour laisser place à cette nouvelle fenêtre :

Il s’agit de l’interface de la boutique Adobe. Comme vous êtes ensuite guidé tout au long de votre achat, je crois sincèrement que vous n’avez plus besoin de moi pour la suite des évènements. Tout vous sera expliqué, vous n’aurez plus qu’à inscrire les différentes informations qui vous seront demandées puis qu’à… payer  .
.
La page ci-dessous présente la zone d’achat du logiciel Adobe Photoshop CS 5 EXTENDED. C’est la raison pour laquelle il est plus cher. La version standard du logiciel coûte environ 400€ moins cher, regardez :

Bon achat  .
.
3 – L’espace de travail
Votre téléchargement est terminé ? Veuillez ouvrir et découvrir votre nouveau joujou. 
Paramétrer votre espace de travail
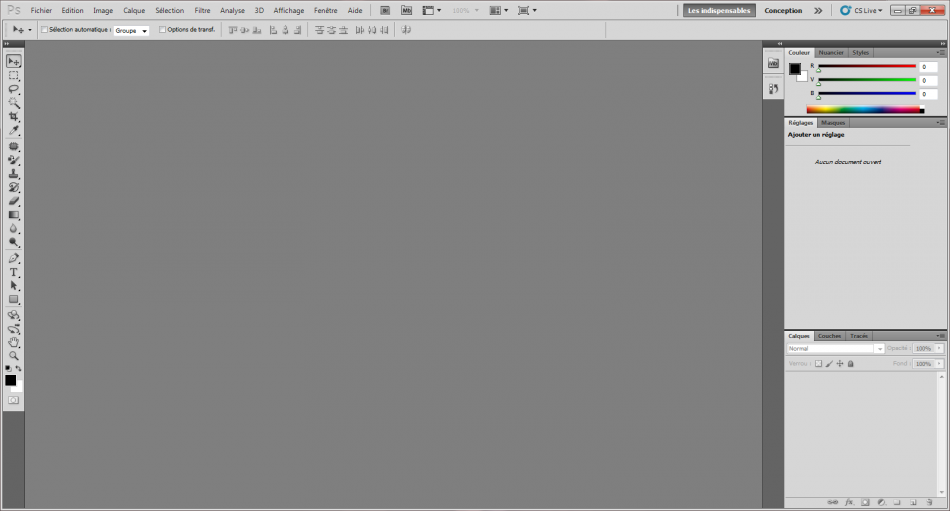
L’espace de travail, c’est ce que vous pouvez voir en premier à l’ouverture de Photoshop. Il s’agit de l’interface du logiciel, c’est-à-dire cet horrible fond gris et les fenêtres de gauche et de droite (avec tous les petits boutons qui font peur aux débutants  ).
).

C’est dans cet espace de travail que tout se passe, ici que nous passerons le plus clair de notre temps. Il s’agit métaphoriquement du bureau de travail sur lequel les infographistes dessinent et là où sont disposés gomme, crayons de couleur et feuilles blanches (entre-autres bien entendu).
Mais alors, comment se présente cet espace de travail ? Est-ce qu’il est vraiment pertinent d’en faire la comparaison avec un bureau de travail réel ? C’est ce que nous allons tenter de démontrer.

Nous le subdiviserons en 5 morceaux, chacun d’eux étant rempli d’une couleur spécifique sur l’image ci-dessus.
1. Barre des menus : cette série de boutons va nous être utile pour ouvrir, enregistrer, fermer, éditer et modifier un document. Je suis d’ailleurs convaincu que certains boutons vous sont déjà familiers, ceux-là reviennent souvent dans n’importe quel logiciel. 
- Fichier : dans ce menu, vous serez surtout amenés à utiliser les fonctionnalités d’enregistrement, d’ouverture et de fermeture de fichier. Il permet par ailleurs d’imprimer un document ou encore d’importer ou d’exporter un document. A noter que la partie suivante est exclusivement réservée à la sauvegarde de vos fichiers.
- Édition : présente les fonctionnalités de base permettant de travailler sur notre document. Le célèbre « copier/couper/coller », ou encore la fonction « Annuler » pour revenir en arrière en cas d’erreur. A celles-ci s’ajoutent d’autres fonctionnalités et notamment celles des transformations pour lesquelles deux chapitres ont été consacrés.
- Image : ce menu s’avèrera particulièrement utile dans ce cours. Nous passerons par lui pour définir ce que l’on appelle un mode à notre zone de travail (RVB, CMJN, Niveaux de gris, … plus d’infos dans la partie suivante), mais aussi pour faire quelques réglages, quelques retouches, modifier la taille de nos images et zones de travail, etc. Un programme assez chargé mais absolument passionnant !
- Calque : ce terme ne devrait pas vous aider à deviner le contenu de ce menu puisqu’il s’agit d’une notion propre à Photoshop et aux logiciels du même genre. Cela dit, rien ne m’empêche de vous en toucher un mot rapidement. Dans ce menu, nous allons avoir la possibilité de travailler avec les calques comme aucun autre menu ne nous le permettra : création, suppression, duplication, association, masques, réglages, remplissage, pixellisation, … Autant de termes que vous maitriserez à la fin de ce cours tant nous aurons recours à ce menu.
- Sélection : cela regroupe toutes les fonctionnalités relatives à la sélection. Les outils de sélection, que vous utiliserez à partir du cinquième chapitre de ce cours et dont vous allez avoir un aperçu d’ici quelques instants, font partie intégrante du logiciel Photoshop et pour preuve, ils disposent de leur propre menu !
- Filtre : ah, les filtres ! Qui n’en a jamais entendu parler ? Vous ? C’est pourtant connu, il s’agit d’effets spéciaux à appliquer sur vos images pour leur donner un rendu tout à fait différent de leur aspect de base. Il existe différents types de filtres et sont particulièrement puissants. Techniquement, cela ne demande aucune compétence de les utiliser puisqu’il suffit de choisir le filtre à appliquer, et de modifier ses paramétrages jusqu’au résultat souhaité. Et comme il en existe un nombre assez conséquent, j’ai décidé de ne pas approfondir le sujet dans ce tutoriel. Si vous souhaitez en savoir davantage, je vous invite à faire des recherches sur la toile, le web regorge de cours et ressources à ce sujet.
- Affichage : comme son nom l’indique, les paramètres d’affichage sont concentrés dans ce menu. Nous n’aurons pas nécessairement besoin d’utiliser les fonctions qui y figurent, hormis le zoom, assurément. Du reste, elles ne nous seront pas utiles dans ce cours.</puce
<puce>Fenêtre : ce menu permet de paramétrer votre espace de travail, en ce sens que vous serez en mesure de décider quelle fenêtre faire apparaitre/disparaitre lorsque vous travaillez sur un document. Il s’agit du premier menu que nous allons véritablement utiliser, cela arrive dans quelques instants.
Enfin, le menu « Aide », que l’on retrouve dans 99,9% des logiciels, vous sera utile en cas de pépin. Cela vous mènera à coup sûr vers une documentation fournie avec le logiciel Photoshop, de quoi vous guider en cas de problème.
2. Barre d’options des outils : Nous utiliserons les fonctionnalités de cette barre pour définir une ou plusieurs options spécifiques aux outils de notre logiciel afin de les paramétrer.
3. Boîte à outils : cette petite fenêtre constitue notre stock d’outils, autrement dit la trousse dans laquelle nous trouverons paire de ciseaux, pinceaux, crayons de couleur, gomme et j’en passe.
4. Palettes flottantes : la zone de couleur orange encadre ce que l’on appelle les palettes flottantes, autrement dit ce sont des petites fenêtres que l’on dispose à l’intérieur de l’espace de travail et à partir desquelles nous aurons accès à la majorité des fonctionnalités dont nous disposons avec Photoshop. Parmi elles, je peux vous citer l’historique, les calques, les couleurs, le navigateur et… la boite à outils ! Oui, oui, la boite aussi est une palette flottante dans la mesure où l’on peut la déplacer à notre guise dans l’espace de travail.
5. Palettes flottantes masquées (raccourcis) : cette zone accueille et recense les raccourcis des palettes flottantes. Le principe est simple : vous déposez toutes les palettes flottantes que vous désirez à l’intérieur de cette petite zone puis elles se transforment en de petites vignettes que vous n’aurez alors plus qu’à « déplier » pour leur faire reprendre une apparence « normale » (comme celles de la partie orange de l’espace de travail ci-dessus, c’est-à-dire que le contenu de la palette devient visible).
Ces raccourcis sont très utiles car ils permettent de gagner en lisibilité mais aussi en accessibilité : imaginez s’il fallait afficher en intégralité toutes les palettes flottantes dont nous aurons besoin pour travailler, on n’aurait plus de place et on ne s’en sortirait pas !
Pour afficher le contenu d’une palette miniaturisée, il suffit de cliquer sur la petite vignette qui lui correspond.
Il y a un tas d’outils, je ne réussirai jamais à m’en souvenir !
Il n’est pas nécessaire de s’en souvenir pour l’instant. Le moment venu, vous pourrez vous reporter à ces quelques explications en guise de piqûre de rappel, si certaines d’entre-elles vous échappent. Enfin, si ça peut vous rassurer, nous n’allons pas tout voir dans ce cours. Il y a effectivement trop de choses pour que l’on puisse toutes les passer en revue.
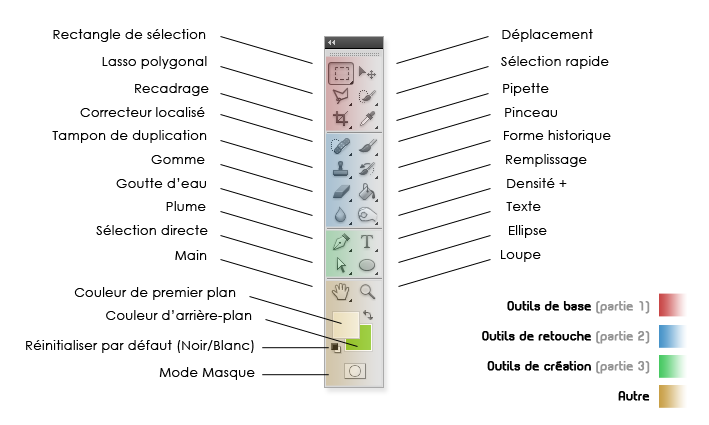
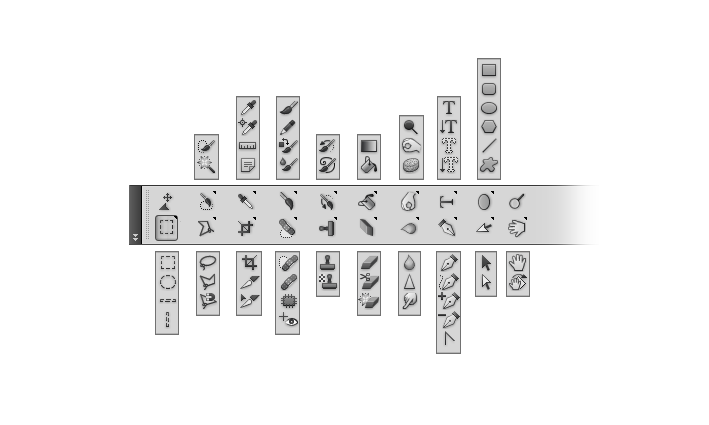
Dans la boite à outils, les fonctionnalités sont classées par catégorie afin de nous faciliter la tâche. C’est d’ailleurs sur cette lignée que j’ai construit le plan de ce cours : dans un premier temps, nous étudierons les outils de base liées aux premières manipulations fondamentales sur Photoshop : la sélection, le recadrage ou encore le détourage. Ensuite, nous utiliserons les outils permettant de retoucher des photos et enfin, nous nous essayerons aux outils de création. Je vous ai confectionné un petit schéma, qui vous éclairera sur la nature de chaque outil.

La boite à outils a plus d’un tour dans son sac : si elle est formée par 4 catégories, certains outils sont eux-mêmes classés par famille et n’apparaissent qu’à condition de faire un clic droit sur l’outil visible.

(Ar)ranger son espace de travail
Il est important de prêter attention à la disposition des éléments dans l’espace de travail. Il s’agit tout simplement de travailler dans de bonnes conditions pour s’assurer un travail aussi optimal que possible. Nous allons donc faire un peu de rangement et ne garder que ce dont on aura vraiment besoin.
Outre le côté pratique, soigner la présentation de son espace de travail permet une bonne visibilité. Comme dans beaucoup d’autres domaines, travailler dans de bonnes conditions est un point essentiel en infographie et je ferai le maximum pour vous en convaincre, comptez sur moi. Smiley
L’espace de travail que vous trouverez par défaut à l’ouverture du logiciel ne me parait pas suffisamment adapté pour nous qui sommes ici pour débuter, si bien que l’on va y apporter quelques modifications mineures afin de le rendre un peu plus intuitif, clair et donc accessible.
Si je n’étais pas l’auteur de ce cours, je vous dirais d’organiser votre espace de travail comme bon vous semble, tant que vous vous sentez à votre aise pour bosser. Après tout, c’est votre problème si vous êtes bordélique. Smiley
Mais je vais tout de même vous conseiller d’adopter un nouvel espace de travail. Au programme : nouvelle disposition des éléments et ajout des palettes flottantes que nous utiliserons tout au long de ce cours. Cela vous permettra à la fois de vous y retrouver plus facilement avec mes exemples et mes explications dans la suite du cours, à la fois d’obtenir un espace de travail fonctionnel et présentable.
Avant de commencer notre petit nettoyage, notez que Photoshop nous suggère une série de quelques espaces de travail pré-disposés, tous conçus en fonction de disciplines et techniques de travail nécessitant une panoplie outils appropriée. Vous trouverez la liste de ces quelques espaces de travail en haut à droite de votre logiciel :

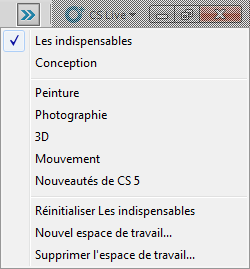
Actuellement, vous êtes sur l’espace de travail par défaut, intitulé « Les indispensables » (référence aux outils et fonctionnalités les plus couramment utilisés). Vous pouvez basculer vers l’espace de travail nommé « Conception » en cliquant sur ce même bouton. Il s’agira d’un espace de travail dédié aux techniques de conception, comme son nom l’indique. Mais la liste est plus longue qu’elle n’y parait. En effet, en cliquant sur la double-flèche de droite, vous ferez apparaitre d’autres espaces de travail que vous êtes alors libre de choisir en cliquant dessus.

Mais pas trop vite ! Rappelez-vous que j’avais pour idée de vous faire créer un espace de travail personnalisé, c’est-à-dire spécialement étudié pour vous et ce cours  .
.
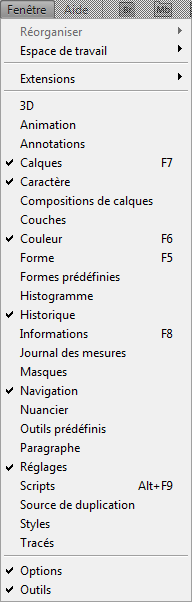
Il est donc temps de nous atteler à la dure tâche qu’est la disposition des palettes flottantes. Tout d’abord, il va nous falloir sélectionner celles que nous souhaitons voir apparaitre dans notre espace de travail, le placement de chacune viendra après. Direction la barre des menus, où je vous invite à cliquer sur le bouton Fenêtre afin que le menu apparaisse. Veuillez ensuite cocher les éléments suivants en cliquant simplement dessus avec le curseur de votre souris :

Veillez à bien sélectionner toutes les palettes indiquées sur l’image ci-dessus. Attention : inutile de vous alarmer si vous n’apercevez pas la petite encoche

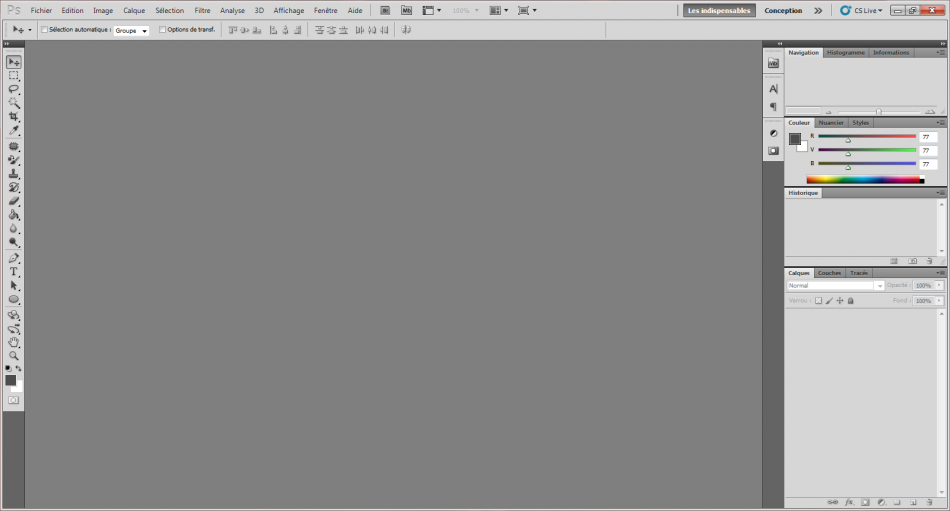
à côté du nom de toutes les palettes où vous viendrez de cliquer (par exemple : Historique). En cliquant dessus, vous avez simplement réussi à créer son raccourci qui se trouve maintenant à l’intérieur de la fameuse zone prévue pour accueillir les petites vignettes correspondantes. Ainsi, votre espace de travail doit ressembler à cela une fois que vous avez cliqué sur toutes les fenêtres indiquées ci-dessus dans le menu Fenêtre :

La moitié du travail a déjà été abattue, c’est bientôt fini  . La prochaine étape consiste à disposer nos palettes flottantes comme j’avais prévu de vous le faire faire tout à l’heure. Nous avons plusieurs objectifs :
. La prochaine étape consiste à disposer nos palettes flottantes comme j’avais prévu de vous le faire faire tout à l’heure. Nous avons plusieurs objectifs :
<liste>Retirer la palette flottante Réglages actuellement située à droite puis créer son raccourci.
« Déplier » les palettes flottantes Historique et Navigation puis les disposer à droite du logiciel, avec les palettes flottantes Couleur et Calques.<liste>
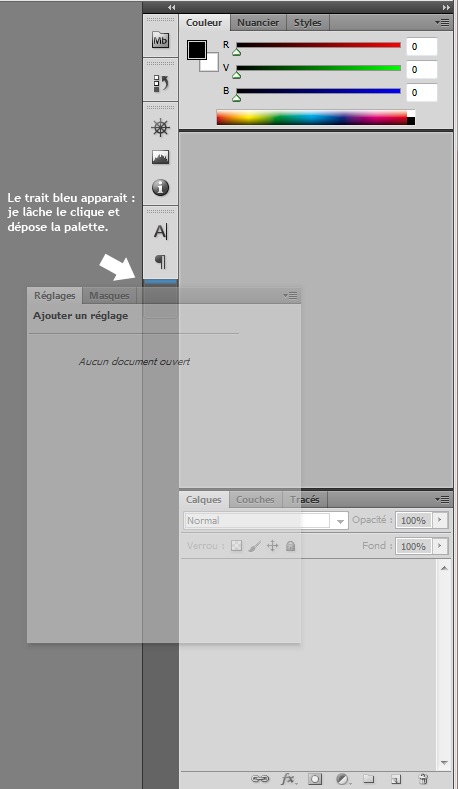
Allons-y étape par étape et commençons par retirer la palette Réglage. La procédure est plutôt simple (un peu comme tout ce qui va suivre d’ailleurs !), je vais vous demander de cliquer sur la partie supérieure grise foncée de la fenêtre, à côté de l’onglet « Masques ».

Maintenez le clique sur cette barre grise tout en déplaçant votre curseur vers la gauche : la fenêtre se détache alors, devient légèrement transparente et « suit » vos mouvements de souris. Placez la palette à l’intérieur de la zone à raccourcis, en prenant soin de rester proche des vignettes déjà existantes afin de laisser apparaitre un petit trait bleu, signe que votre palette est prête à être déposée et transformée en vignette. Vous n’avez plus qu’à relâcher le clic et le tour est joué Smiley :

Bon, la palette Réglage, c’est fait ! On va maintenant procéder à l’envers : on va déplacer les petites vignettes correspondant aux palettes Historique et Navigation pour les « déplier » et les insérer à droite, en compagnie des palettes Couleur et Calques. Pfiou, c’est pas de tout repos ! 
Maintenant que vous savez comment déplacer une palette flottante, je n’ai qu’une indication à vous fournir pour les vignettes. Il va vous falloir maintenir le clic au niveau des deux traits formés de pointillés situés, ici aussi, dans la partie supérieure de la vignette :

Si vous ne les voyez pas même après ça, je ne sais pas ce qu’il vous faut  !
!
Dernière de chez dernière étape : déplacer une bonne fois pour toute les deux vignettes. L’idéal à mon sens serait que vous mettiez la palette Navigation tout en haut (n’oubliez pas d’attendre l’apparition du trait bleu sans quoi cela ne fonctionnera pas) et la palette Historique entre Couleur et Calques. Ainsi, vous devriez obtenir un espace de travail tout beau, tout propre ! 

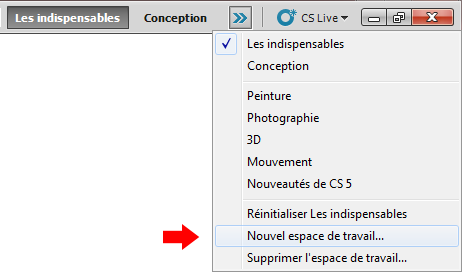
Vous pouvez enregistrer cet espace de travail en cliquant sur la double-flèche >> qui affiche la série d’espaces de travail pré-disposés offerte par Photoshop, puis en cliquant sur le bouton Nouvel espace de travail….

Vous ferez alors apparaitre la fenêtre suivante…

Choisissez un titre (Nom  et cochez Menus. Enfin, cliquez sur Enregistrer pour finaliser la sauvegarde de votre espace de travail.
et cochez Menus. Enfin, cliquez sur Enregistrer pour finaliser la sauvegarde de votre espace de travail.
Nous y sommes enfin ? Vous êtes donc équipés pour travailler sur le topissime, que dis-je, l’énormissime PHOTOSHOP  ! (J’imagine que j’en fais peut-être un p’tit peu trop…)
! (J’imagine que j’en fais peut-être un p’tit peu trop…)
Le premier chapitre de ce cours est maintenant terminé. Les notions que vous venez d’acquérir vous permettront d’assimiler plus facilement les informations qui suivent dans la mesure où vous allez comprendre ce que vous faites.  (Ne rigolez pas, le cas contraire n’est pas rare !).
(Ne rigolez pas, le cas contraire n’est pas rare !).
Le prochain chapitre suit logiquement ce que nous venons de découvrir. Au programme : création et édition d’un nouveau document ! Et un petit bonus pour finir, avec l’apparition de notre première « minute théorique ».