1 – Création d’une nouvelle zone de travail
Avant de penser « effets spéciaux », « dégradés de couleur », « formes », « design », enfin bref, tout ce qui se rapporte de près comme de loin de l’infographie à proprement dire, nous devons préparer le terrain.
Quoi  ?! Mais, on l’a pourtant déjà préparé notre espace de travail, on ne fait que ça depuis le début d’ailleurs …
?! Mais, on l’a pourtant déjà préparé notre espace de travail, on ne fait que ça depuis le début d’ailleurs …
Oh, non  !
!
Jusqu’à maintenant, nous avons juste cherché à nous conditionner. Nous avons donc pris le temps d’organiser notre espace de travail de sorte à ce que l’on puisse bosser correctement, avec tous les outils dont nous aurons continuellement besoin tout au long de ce cours.
Cette étape passée, nous sommes fin prêts pour commencer. Mais pour commencer quoi que ce soit, il nous manque l’essentiel : un support. Bah oui, vous n’écrivez quand même pas sur la table quand vous dessinez à la maison, si ?
Vous l’avez compris, je veux bien entendu parler de la feuille blanche sur laquelle nous allons pouvoir laisser parler notre créativité la plus sincère (en fait, je n’ose même pas imaginer ce que cela pourrait donner !).
Sur Photoshop, cette feuille s’appelle « la zone de travail ». Je vous le remets une deuxième fois histoire que ça s’imprègne bien parce que vous devez absolument connaitre ce mot :
ZONE DE TRAVAIL
Citation :
La zone de travail est le nom que lui a attribué Adobe (société qui édite le logiciel, souvenez-vous), il est donc censé être commun à tous. Je signale tout de même qu’il peut m’arriver d’employer d’autres termes pour la désigner, comme « le projet », « le document » ou encore « la feuille » (oui, je ne vais pas chercher bien loin parfois).
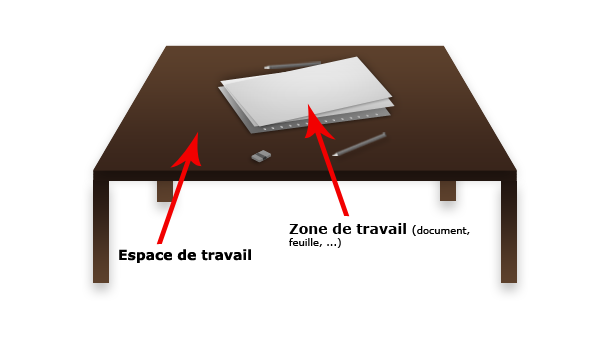
Le problème avec la zone de travail, c’est qu’on la confond trop souvent avec l’espace de travail. D’ailleurs, vous vous êtes certainement demandé si je ne m’étais pas trompé en employant ce nouveau terme ? Ils se ressemblent car leurs noms sont quasi-identiques, mais c’est pourtant leur seul vrai point commun, et j’espère que vous avez bien fait la part des choses vous aussi :
- J’aime comparer l’espace de travail avec un bureau de travail réel. Il s’agit en effet de l’espace dans lequel sont disposés par exemple nos crayons et nos pinceaux (dans Photoshop, il s’agit des palettes flottantes comme la boite à outils et encore la palette Calques).
- La zone de travail, c’est la feuille sur laquelle l’infographiste dessine. Il s’agit d’un élément à part entière qui compose l’espace de travail, au même titre que la boîte à outil. D’ailleurs, la zone de travail aussi est une palette flottante !

Créer une zone de travail et la paramétrer
Il est enfin temps de poser une nouvelle feuille blanche sur la table de travail, autrement dit créer une nouvelle zone de travail. Pour cela, je vais vous demander de cliquer sur le bouton Fichier qui se situe dans la barre des menus puis sur Nouveau. Vous pouvez passer par les raccourcis clavier : CTRL + N pour Windows, Command (ou Pomme) + N pour Mac.
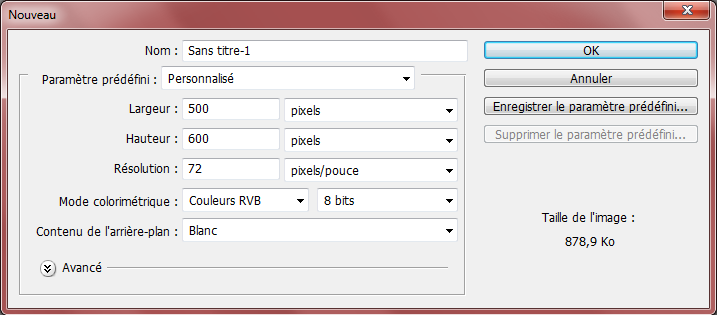
Une nouvelle fenêtre fait son apparition, elle est intitulée « Nouveau ».

On remarque au premier abord que cette fenêtre est majoritairement constituée de champs blancs déjà remplis (les champs, ce sont les petits rectangles blancs, à l’image de celui dans lequel il est écrit « Sans titre-1 »). Il s’agit des valeurs liées aux différents paramètres de la zone de travail que nous sommes en train de créer (ex : « Nom : »). Nous allons être amenés à modifier ces valeurs afin de paramétrer une zone de travail propre à nos besoins. Nous allons alors, par exemple, lui définir un nom, une taille, etc.
Nous rencontrerons ce type de fenêtre plusieurs fois dans ce cours. Alors, pour que mes explications soient un tant soit peu structurées et afin de vous assurer une bonne lisibilité, je procèderai toujours point par point (ici, paramètre par paramètre), de haut en bas et de gauche à droite tout au long du cours, le tout présenté sous forme de tableau. C’est ce qui me semble être la présentation la plus convenable.
En-tête : Définition
Nom : Titre de la zone de travail, celui que portera le fichier final une fois enregistré dans un dossier de votre ordinateur. Ici, il s’agit de « Sans titre-1 ».
Paramètre prédéfini : Liste dans laquelle figurent différents formats prédéfinis. On parle généralement de format pour désigner les dimensions d’une zone de travail ou
bien même d’une image (c’est-à-dire sa largeur et sa hauteur, on y vient juste après). Pour la plupart, ce sont des formats « populaires », comme par exemple les
formats A3 et A4 ou bien le format type d’une enveloppe traditionnelle.
Le principe est simple, vous n’avez qu’à choisir un type de format parmi ceux qui vous sont proposés dans la liste puis cliquer sur « OK » et Photoshop s’occupe du reste !
Largeur : Comme son nom l’indique, ce paramètre définit la largeur de la zone de travail.
Pour la définir, il faut indiquer deux paramètres : une valeur et une unité.
La valeur, c’est le chiffre ou le nombre que prend la mesure (on l’indique dans le champs blanc, là où il est écrit 500 dans l’image ci-dessus).
L’unité, c’est la grandeur de référence pour mesurer. Par exemple, on dira que la largeur de ma zone de travail fait 500 (valeur) centimètres (unité). D’ailleurs,
les unités les plus courantes en infographie sont certainement le pixel et le centimètre (ce dernier est d’ailleurs également très utilisé dans le milieu du bâtiment).
Hauteur : On retrouve quasiment le même paramètre ici, à l’exception que celui-ci définit la hauteur de la zone de travail. Pareil, on indique une valeur et une unité.
Résolution :

Tout comme votre écran d’ordinateur, les images que l’on peut consulter à l’aide d’un outil informatique (ordinateur, téléphone portable, iPad…) sont toutes composées de petits carrés de couleur que l’on appelle pixels.
Un pixel n’a pas de taille bien définie. Pour déterminer la taille d’un pixel, il faut définir une résolution pour le représenter graphiquement. Il s’agit plus ou moins d’une échelle comme celles que l’on trouve dans une carte de géographie. Plus la résolution est élevée, moins les pixels sont gros (on s’éloigne). A l’inverse, plus la résolution est basse, plus les pixels sont gros car on se rapproche d’eux à l’échelle. Wikipédia nous le démontre avec cet exemple :
De gauche à droite, la résolution diminue.
La prochaine partie de ce chapitre traite justement des pixels et de la résolution, je vous invite donc à patienter quelques minutes.
Mode colorimétrique : Le mode colorimétrique définit le type d’organisation des couleurs pour une image. Par exemple, si je choisis le mode noir et blanc, je ne pourrai travailler qu’avec ces deux couleurs dans ma zone de travail (ainsi que leurs nuances, c’est-à-dire du gris); pas question d’y voir du jaune ou du rouge. Il existe un mode dédié à l’impression (le CMJN), d’autres auront davantage leur place pour le web, etc. Pour info, un chapitre est consacré aux modes RVB et CMJN dans la deuxième partie de ce cours, préparez-vous à « en voir de toutes les couleurs ».
Contenu de l’arrière-plan : Sur Photoshop, on parle d’arrière-plan pour désigner le fond de la zone de travail. On peut paramétrer l’arrière-plan de trois manières différentes : on crée la zone de travail soit avec un fond blanc, soit avec un fond de couleur (Couleur d’arrière-plan), soit avec un fond sans couleur apparente (Transparent).
Blanc : l’arrière-plan sera naturellement… blanc (c’est celui que j’utilise le plus souvent).
Couleur d’arrière-plan : l’arrière-plan prend ici la « couleur d’arrière-plan » définie dans ce que l’on appelle la palette de couleurs. Nous reviendrons sur celle-ci un peu plus tard, inutile de s’étaler sur le sujet pour le moment.
Transparent : le fond de zone de travail est ici tout simplement transparent (comme du papier calque). Cela permet de travailler sans fond et vous verrez que c’est aussi l’un des fonds que l’on sera susceptibles d’utiliser dans le cours.
Au même titre que le centimètre qui s’abrège cm, veuillez prendre note que l’abréviation du pixel s’écrit px.
Par ailleurs, pour annoncer la taille d’une zone de travail, il existe un jargon qui facilite la tâche à bon nombre de graphistes. En effet, plutôt que de dire « la largeur de ma zone de travail est de 500 pixels et sa hauteur est de 600 pixels », on préfèrera dire « La taille de ma zone de travail est de 500*600px ». On annonce en premier la largeur puis la hauteur du document, en prenant soin de séparer les deux par le signe de la multiplication et de finir par noter l’unité des deux valeurs, à savoir le pixel dans mon exemple.
Nous avons fait le tour, il est enfin temps de créer cette maudite zone de travail.
En-tête : Valeur (champs blanc)
Nom : Ma première zone de travail
Paramètre prédéfini : Presse-papiers
Taille : 500*300 px
Résolution : 72 pixels/pouces
Mode colorimétrique : Couleurs RVB pour 8 bits
Contenu de l’arrière-plan : Blanc
Les fonctions avancées ne nous intéresseront pas dans ce cours.
Une fois les paramètres définis, vous n’avez plus qu’à cliquer sur le bouton OK. Félicitations, Vous avez créé votre première zone de travail !

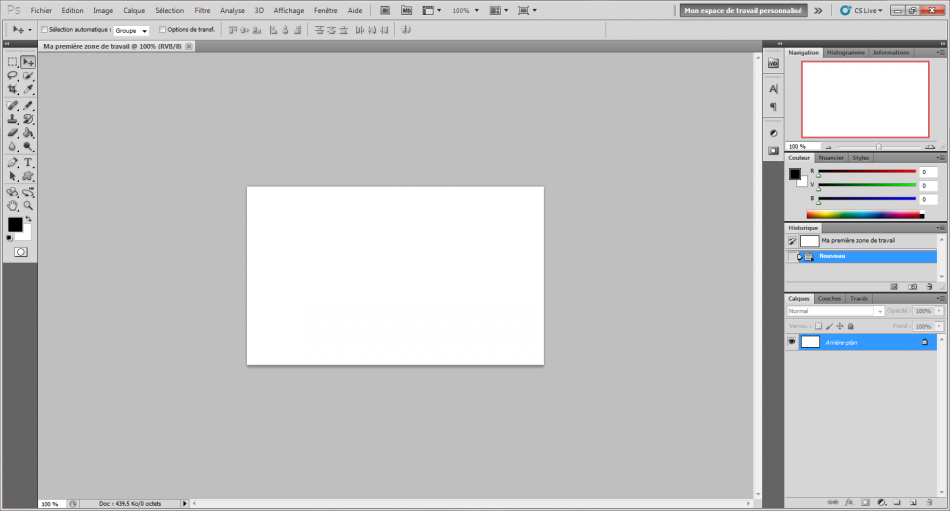
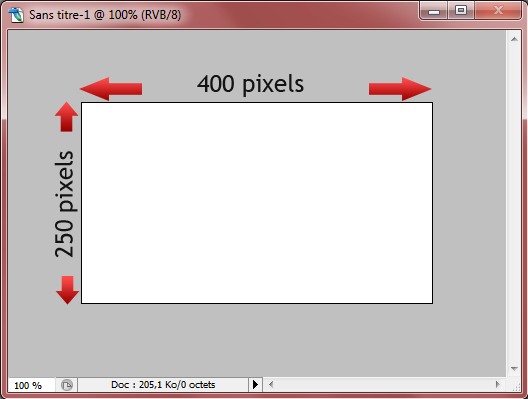
Afin de vous proposer un aperçu instantané de ma zone de travail lorsque nous travaillerons ensemble dans ce cours, je vous éviterai les captures d’écran de l’ensemble de mon espace de travail (et donc de cliquer sur l’image miniature pour l’agrandir) et ne vous présenterai directement le contenu de la zone de travail, comme ici :

J’ajoute par la même occasion que vous pouvez créer plusieurs zones de travail en même temps. Si vous créez trois zones de travail par exemple, vous engendrerez l’apparition de petits onglets correspondant chacun à une zone de travail juste au-dessus de la zone de travail ouverte :

2 – L’enregistrement
Enregistrer un document sous Photoshop peut se révéler plus complexe qu’il n’y parait. Et ça se constate au premier abord car, si vous n’avez pas touché à la zone de travail que vous venez de créer, il n’est à priori pas possible de l’enregistrer. Je peux vous le prouver, hein ! Essayez d’enregistrer votre projet, vous verrez. Il faut cliquer sur Fichier puis Enregistrer dans la barre des menus, ou bien taper la combinaison CTRL + S (Command (ou Pomme) + S si vous êtes sur Mac). Aucun doute possible, le boutonEnregistrer n’est pas opérationnel !
Et c’est normal. En fait, dans le principe, vous conviendrez qu’il est absolument inutile d’enregistrer un document totalement vide. En tout cas, il ne semble pas vraiment y avoir d’intérêt à le faire.
Par conséquent, ce bouton ne devient opérationnel si et seulement si vous avez apporté des modifications dans la zone de travail, ce qui n’est pas le cas actuellement.
Enregistrer une copie
Il existe tout de même une solution pour le faire si nécessaire, il s’agit du bouton Enregistrer sous… que vous trouverez juste en-dessous du bouton Enregistrer.
Ce bouton va nous permettre d’enregistrer une copie de la zone de travail, qu’elle ait subi ou non des modifications au préalable.
Pour résumer, le bouton Enregistrer permet de sauvegarder la source de notre travail uniquement si des modifications ont déjà été apportées au document tandis que l’autre bouton, Enregistrer sous… sauvegarde une copie de cette source. Ne vous embêtez pas trop avec ça, contentez-vous de savoir comment enregistrer votre travail pour l’instant, c’est le plus important.
Désormais, je vous invite à cliquer sur le fameux bouton Enregistrer sous… (CTRL + MAJ + S ou Command (ou Pomme) + MAJ + S) afin de sauvegarder la zone de travail que vous venez tout juste de créer. Évidemment, si nous avions pu cliquer sur le bouton Enregistrer, nous l’aurions fait. Mais que nous passions par l’un ou l’autre, cela ne change rien, la procédure d’enregistrement est de toute façon la même dans les deux cas.

Je suis conscient que pour la plupart d’entre-vous, enregistrer un document sur son ordinateur n’a rien de sorcier. C’est vrai, après tout, la plupart des logiciels demande à ce que l’on passe par la case enregistrement.
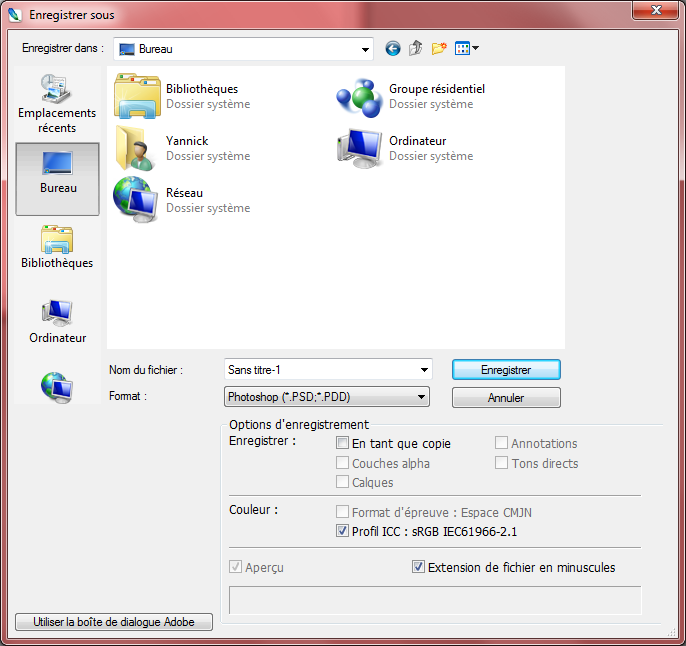
Mais Photoshop n’est pas un logiciel comme les autres. Sa fenêtre d’enregistrement est bien plus spécifique et demande à être étudiée plus sérieusement.
Je le répète, je procèderai de haut en bas et de gauche à droite comme je l’ai fait lors de la création d’une nouvelle zone de travail.
- Vous pouvez dans un premier temps choisir la destination de votre enregistrement (Enregistrer dans
 . Autrement dit « dans quel répertoire de mon ordinateur vais-je enregistrer mon fichier ? ».
. Autrement dit « dans quel répertoire de mon ordinateur vais-je enregistrer mon fichier ? ». - Ensuite, vous avez le contenu du répertoire dans lequel vous vous apprêtez à enregistrer votre fichier. Sur l’image, nous sommes dans le Bureau. Donc, le contenu du bureau s’affiche, à vous ensuite de choisir le dossier dans lequel figurera votre document.
- Vous pouvez ensuite définir le nom que portera votre fichier. Si vous avez choisi « Ma première zone de travail » comme je vous l’avais demandé tout à l’heure, au moment de créer la zone de travail, c’est ce qui devrait alors s’afficher dans le champs blanc. Si vous n’avez rien écrit, le nom du fichier proposé par Photoshop est « Sans titre-1 ». De toute façon, c’est à vous de choisir le titre de votre document.
- Vous devez ensuite choisir le format de votre fichier… et c’est là que j’interviens.
Observez le contenu de la liste déroulante. Certains des formats ne vous seront sans doute pas inconnus. Il devrait y en avoir une quinzaine (selon les versions, je suppose que ce chiffre peut changer).
Je ne vous parlerai que de ces 7 formats seulement :
Format : Extension(s)
Photoshop : .PSD ; .PDD
JPEG : .JPG ; .JPEG ; .JPE
PNG : .PNG
PDF : .PDF
EPS : .EPS
TIFF : .TIFF
GIF : .GIF
Pourquoi ces sept-là et pas les autres ?
Ces sept formats sont ceux que vous êtes susceptibles d’utiliser le plus fréquemment, en tout cas vous aurez forcément besoin de l’un ou de l’autre un jour, selon vos besoins. Les autres ne sont pas facultatifs mais sont spécifiques à certains domaines que nous n’aborderons pas dans ce cours.
Le format Photoshop
Le format Photoshop (dont l’extension la plus connue est .PSD) est le format type de Photoshop. Il s’agit du format « source » de votre travail, celui dans lequel on retrouve tous les éléments qui le composent, toutes les modifications qui y ont été apportées, l’historique, etc. Ce n’est pas véritablement une image : c’est un fichier dédié à la modification et qu’on ne peut ouvrir qu’avec des logiciels de traitement d’image, comme Photoshop évidemment ou éventuellement The GIMP par exemple.
Lorsqu’on crée un nouveau document, celui-ci prend donc en premier lieu l’extension .PSD. Par exemple, le premier document que vous avez créé et que vous vous apprêtez à enregistrer se nommera « Ma première zone de travail.PSD ». Il s’agira, je répète, du document source de votre travail, celui par lequel vous devrez obligatoirement passer pour effectuer des modifications sur votre travail.
Le plus souvent, on a un objectif en créant une nouvelle zone de travail : l’enregistrer et obtenir une image fixe, c’est-à-dire un fichier non destiné à la modification mais plutôt à la visualisation. N’est-ce pas ?
Alors, vous conviendrez qu’il faille en fait transformer le fichier source (.PSD) en un fichier image ?
Ça tombe bien, on a justement un bouton qui permet de créer une copie du fichier source… Vous voyez où je veux en venir ?
Je parle en effet du bouton Enregistrer sous… ! On va enregistrer une copie du fichier Photoshop et lui définir un format permettant de le transformer en un fichier de visualisation, c’est-à-dire de transformer notre travail sous forme d’image.

- Je sauvegarde mon travail au format .PSD (fichier source).
- J’enregistre une copie de cette source.
- Je lui attribue un format qui engendrera la transformation de cette copie en une image, c’est-à-dire un fichier qui permet de visualiser le contenu du fichier source sans passer obligatoirement par Photoshop.
Mais alors, quel format utiliser pour ça ?
Hum, disons tous ceux que je n’ai pas encore cités. Commençons par les plus courants, le JPEG et le PNG.
Les formats PNG et JPEG
Bon, on l’a compris, ils présentent tous les deux une même fonctionnalité, c’est d’ailleurs celle que je me tue à essayer de vous expliquer : ils transforment tous les deux le fichier source en un fichier image (jusque là, pas de surprise). En revanche, on peut noter que leurs caractéristiques sont différentes, c’est-à-dire qu’ils ne vont pas transformer de la même manière. Et c’est pour cela qu’il ne faut pas les confondre et que l’on utilise généralement soit l’un ou soit l’autre, selon nos besoins et nos envies aussi.
- Le JPEG est un format très léger qui utilise la « compression ». Cela signifie que votre machine va effectuer un calque pour que l’image sauvegardée n’occupe que très peu de place sur le disque dur de votre ordinateur. Mais on n’a rien sans rien : malheureusement, la qualité de l’image s’en trouvera déteriorée. En effet, plus le fichier est léger, plus la qualité de l’image diminue. On peut toutefois noter que ce format est paramétrable, c’est-à-dire que l’on va pouvoir choisir la degré de compression de l’image, ce qui rend ce format d’enregistrement plus maniable aussi. Mais on ne va pas rentrer dans les détails, cela nous importe peu pour l’instant.
- Les caractéristiques du PNG sont à peu près l’inverse de celles du JPG. En effet, bien que la technique de compression soit également utilisée ici, le PNG permet d’enregistrer une image avec une qualité nettement plus optimale. Or, plus la qualité de l’image est bonne, plus le fichier est lourd et de ce fait, il occupera plus de place sur le disque dur de votre ordinateur. L’autre atout du PNG est qu’il gère la transparence contrairement au JPEG.
En résumé, nous savons que :
- Enregistrer une zone de travail au format Photoshop (.psd) revient à créer un fichier source. On peut donc modifier le contenu de ce fichier et ne le visualiser qu’avec un logiciel de traitement d’images comme Photoshop.
- Enregistrer une copie de cette zone de travail .PSD au format .JPEG permet de transformer ce document en une image (un fichier prévu à la visualisation). La qualité de l’image ne sera pas optimale, mais le fichier ne prendra pas beaucoup de place sur votre disque dur. Attention, il ne supporte pas la transparence.
- Enregistrer au format PNG permet également de transformer un document Photoshop en une image. Mais à l’inverse, la qualité de celle-ci restera excellente, à l’inverse de son poids qui sera cette fois plus élevé. Ce format supporte la transparence.
- Pour enregistrer un fichier source (.PSD), il faut passer par le bouton Enregistrer. Pour enregistrer une copie de ce fichier source, il faut cliquer sur Enregistrer sous….
Les formats TIFF, EPS et GIF
Les autres formats présentent eux aussi des caractéristiques d’enregistrement différentes, chacun ayant ses propres fonctions. Voici une brève description des formats TIFF, EPS et GIF, nous finirons avec le PDF pour lequel j’ai prévu de passer un petit plus de temps :
- TIFF : ce format d’enregistrement est particulièrement adapté pour les travaux à haute résolution. Il a l’avantage de conserver la qualité initiale de l’image. Aucune compression donc, la qualité sera des plus optimales. Et comme vous le savez, plus la qualité de l’image est conservée, plus le fichier est lourd.
- EPS : il s’agit d’un format d’enregistrement connu pour être utilisé pour les réalisations de type « vectoriel ». Cette technique de création fait l’objet de notre troisième partie dans ce tutoriel, elle consiste en la construction de tracés et technique de détourages. Avec l’EPS, nous allons conserver tous les tracés vectoriels et serons en mesure de les utiliser d’un logiciel à un autre.
Enregistrement – format GIF - GIF : Globalement, le GIF est proche du PNG à l’exception près qu’il est plus lourd, mais aussi moins efficace. Par exemple, il ne supporte que 256 couleurs différentes et qu’un seul niveau de transparence, tandis que le PNG est plus souple et, par exemple, par extension, plus fiable. C’est d’ailleurs pourquoi il est considéré comme l’antécédent du PNG. Le format GIF présente toutefois un atout : il a été étudié afin qu’il puisse stocker plusieurs images dans un même fichier. C’est ainsi que le « GIF animé » a vu le jour, il s’agit d’un diaporama affichant différentes images de manière successives. Par exemple :
Après avoir créé votre première zone de travail, vous savez maintenant comment l’enregistrer, vous pouvez encore vous féliciter !
Attention, Photoshop ne sauvegarde pas automatiquement vos travaux une fois qu’ils sont enregistrés une première fois, contrairement à d’autres logiciels comme Microsoft Word. En d’autres termes, une fois enregistré, vous devez être très prévoyant et sauvegarder régulièrement vos données. Je vous mets en garde
Enregistrer au format PDF
Présentation
Ce dernier format est un peu plus particulier que ceux que nous venons d’étudier. Le PDF, tiré de l’anglais Portable Document Format (format de document multiplateforme en français), est un format créé et développé par Adobe, le créateur de Photoshop lui-même.
Le pouvoir du PDF réside essentiellement dans sa capacité à conserver certaines propriétés du document enregistré. Je m’explique.
Pour comprendre, il va falloir sortir du contexte « Photoshop », et entrer dans un autre univers : celui du traitement de texte. Quand on crée un nouveau document avec Microsoft Word ou OpenOffice Writer par exemple, et qu’on l’agrémente de textes et images toutes positionnées selon nos souhaits, on crée ce que l’on appelle une mise en forme.
En enregistrant ce fichier source au format PDF, on l’enregistre en un format de visualisation (au même titre que l’image), mais avec la particularité que celui-ci conservera les propriétés de mise en forme. Par exemple, les textes, s’il font « x taille » dans le fichier source, feront « x taille » également dans le fichier PDF.
Tu veux dire que le texte change de taille quand on enregistre un fichier PSD en fichier image ?
Absolument pas, non. En l’occurrence, pour reprendre l’exemple des textes sous Photoshop enregistrés en fichier image, il faut comprendre qu’ils sont finalement eux-mêmes transformés, d’une certain façon, en format image. Avec le PDF, les textes restent des textes. D’où le terme de « portabilité » : on transfert tout plein d’informations conservées dans le format source, dans un nouveau type de fichier dont le format est PDF. De même, les images restent des images. Elles ne sont pas toutes transformées en un seul et même fichier image : chacune garde son format d’origine (.PNG par exemple) et se retrouvent dans le fichier PDF qui joue le rôle de support de ces images, à la place qu’on leur a donnée initialement dans le fichier source du traitement de texte.
Le cas Photoshop
Sur Photoshop, c’est un petit peu différent. Vous le savez, lorsque l’on enregistre notre travail (.PSD) en un fichier de visualisation au format PNG par exemple, on le transforme en image. Jusque là, rien de nouveau. Smiley
En revanche, un fichier PDF enregistré à la base via Photoshop va contenir des données bien spéciales que l’on appelle des pixels (nous reviendrons dessus dans la partie suivante). Pour faire simple, on peut dire que le fichier PDF contient un fichier image.
Ça sert à quoi alors, le PDF ?
Avant tout, il faut savoir que le PDF ne peut se lire qu’avec un logiciel ayant la capacité de l’ouvrir. Le plus connu et le plus utilisé est Adobe Reader.
Ainsi, si vous réalisez une image sous Photoshop, il vous faudra un visualiseur d’image pour l’ouvrir. Si vous créez un PDF, Adobe Reader se chargera de le lire. Mais dans le principe, votre PDF sera une image, c’est pour cela que l’on peut dire que « l’image se trouve dans le fichier PDF ». Finalement, ce dernier ne fera qu’office d’intermédiaire.
D’une manière générale, on crée relativement rarement des fichiers PDF sous Photoshop. Si on le fait, c’est aussi parce que le PDF est devenu un format très courant et très demandé. C’est d’ailleurs aussi pour ça que je voulais vous en parler. Vous-même, vous avez déjà ouvert un PDF au moins une fois dans votre vie, j’en suis convaincu.
Dans la majorité des cas, on utilise le PDF pour, par exemple, mettre en ligne et en consultation des plaquettes de présentation. Il est aussi le format le plus apprécié/demandé pour la consultation de CV (curriculum vitae). Ainsi, vous serez à la fin de ce cours en mesure de créer un CV sophistiqué de toute pièce, et de l’enregistrer au format PDF pour qu’il soit grandement consultable (et consulté peut-être ?  )
)
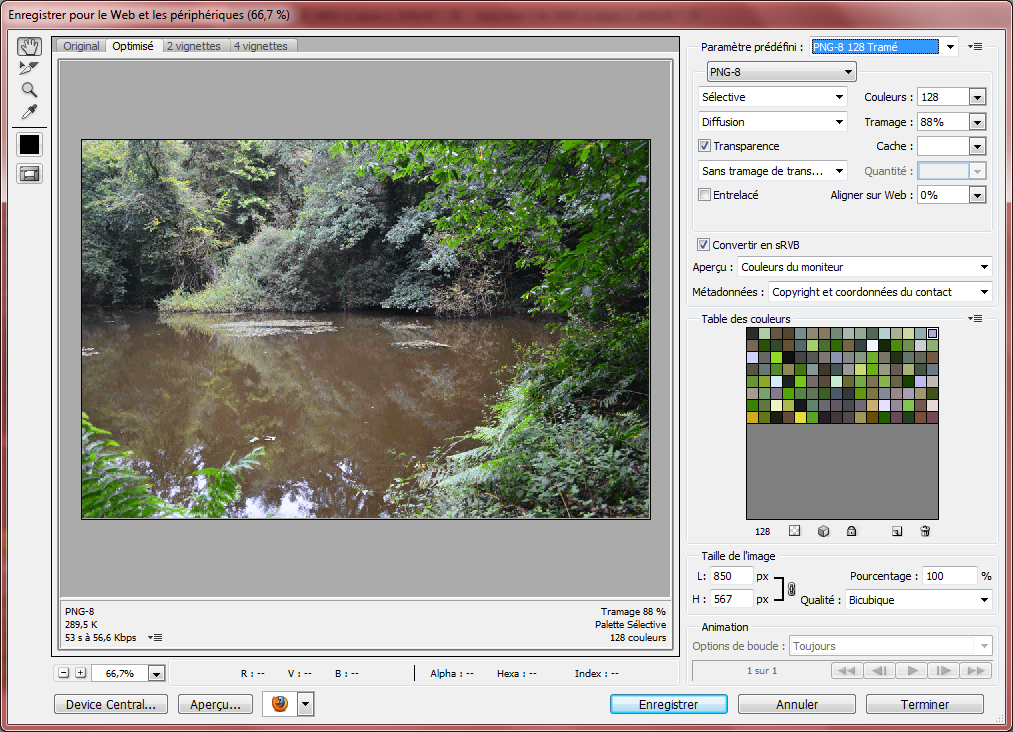
Enregistrer pour le web…
Cette partie est relativement complexe à comprendre du fait que nous n’avez encore acquis suffisamment de notions pour saisir le sens de certains termes que j’emploierai. N’hésitez pas à revenir la lire une fois que vous aurez avancé dans le cours, vous aurez de cette manière moins de mal à assimiler ce que j’y dis.
Cette fonctionnalité n’apparait pas dans la liste des différents formats d’enregistrement. Et pour cause, il ne s’agit pas d’un format, mais d’un type d’enregistrement. C’est pourquoi vous trouverez cette fonctionnalité dans le menu Fichier > Enregistrer pour le web et les périphériques…
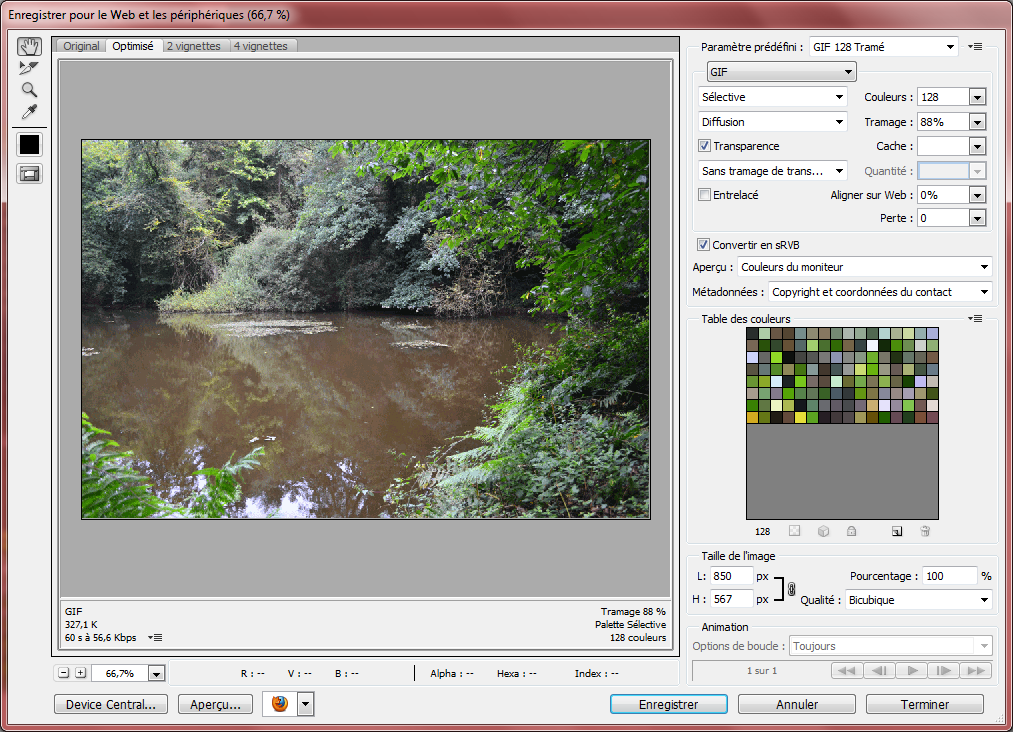
Ce bouton n’est actif que si une zone de travail est ouverte, vierge ou non. En ce qui me concerne, je vous présenterai ce module à l’aide de cette image :

Je vous invite à cliquer sur le bouton afin d’ouvrir la fenêtre correspondante.

Globalement, c’est à partir de cette fenêtre que vos documents destinés à paraitre sur la toile doivent être enregistrés. Or, vous le savez sûrement, il y a un tas de raisons qui peuvent pousser telle ou telle personne à enregistrer son travail pour le Web. En fait, tout dépend des besoins de chacun. C’est pourquoi je vais passer en revue chaque partie de la fenêtre dans le but de vous familiariser avec elle.
Le cas de l’image seule
S’il est question d’enregistrer une photo par exemple, les paramètres situés à droite de la fenêtre sont susceptibles de vous intéresser. On aperçoit en premier lieu le paramètre au nom plutôt évocateur : « Paramètre prédéfini ». Vous l’aurez compris, la liste déroulante présente une succession de paramètres aux réglages déjà effectués. Une présentation de chaque réglage revient continuellement sous la forme suivante :
- NOM : GIF, JPEG ou PNG. Il s’agit des formats d’enregistrement, les mêmes que nous venons de voir ensemble.
- CHIFFRE : 128, 32, 24. Ces chiffres représentent le nombre de couleurs supportées par le format. Plus le chiffre est important, plus le format prend en considération de couleurs. A ce titre, plus le chiffre est important, plus le poids de l’image le sera.
- TRAMAGE : Le tramage correspond plus ou moins au type de transition qu’il peut y avoir d’un pixel à un autre. Si le format est non-tramé, le passage d’un pixel à un autre sera brut. Au contraire, s’il est tramé, un « fondu » apparaitra et sera paramétrable selon certaines propriétés telles que le pourcentage de tramage (moins de pourcents équivaut à un fondu moins important), le type de tramage (diffusion, motif, bruit), la transparence, etc.
Quelle différence faire entre PNG-8 et PNG-24 ?
Ces chiffres-là, précédés d’un tiret, désignent les propriétés du PNG. Si le PNG-8 a l’avantage d’être souple car on peut lui définir bon nombre de paramètres, il reste assez limité. Par exemple, on ne peut lui définir plus de 256 couleurs. Le PNG-24, en revanche, est ce qui se fait de plus optimal en termes de qualité d’image. Aucune limite sur le nombre de couleurs, par exemple.
En ce qui concerne le JPEG, trois solutions : soit JPEG Inférieur (qualité minimale), soit JPEG Moyen (qualité intermédiaire), soit JPEG Supérieur (meilleure qualité, mais pas aussi optimale que le PNG ou le TIFF par exemple).
En-dessous de tous ces paramètres se situe le cadre « Table des couleurs ». Il n’est effectif que si vous décidez de travailler avec un certain nombre de couleurs. Si vous choisissez, par exemple, le format « PNG-8 256 Tramé », eh bien la table présentera précisément les 256 couleurs de l’image en cours de modification et disponible en aperçu à gauche de la fenêtre.

Ici, vous pouvez vous en rendre compte à l’œil nu, on retrouve bien la gamme de couleurs de la photo dans la table de droite. Vous pouvez compter, il y en a bel et bien 128. Alors évidemment, la photo de base est constituée de plusieurs millions de couleurs différentes. Avec ce nouveau paramètre (PNG-8 128 Tramé), on a demandé au logiciel de ne retenir que les 128 couleurs principales. Et, vous le voyez dans l’aperçu de gauche, la différence n’est pas si évidente que ça. Pour comparer l’image de base avec l’image paramétrée, il vous suffit de cliquer sur l’onglet « 2 vignettes » au-dessus de l’aperçu.
Comment ça se passe si je travaille sur un document qui n’a que 10 couleurs par exemple ?
Si vous choisissez le format PNG-8 128 Tramé par exemple, alors il y aura bel et bien 10 couleurs présentées dans la table. Smiley
Pour finir, le cadre « Taille de l’image » vous permet de définir de nouvelles dimensions à l’image en cours d’enregistrement.
Le cas du site web
Cette fonctionnalité de Photoshop est à double-fonction. La première, nous venons de la découvrir, est le réglage d’une image selon différents paramètres.
La deuxième, quant à elle, est directement liée à un outil de Photoshop répondant au nom de Tranche

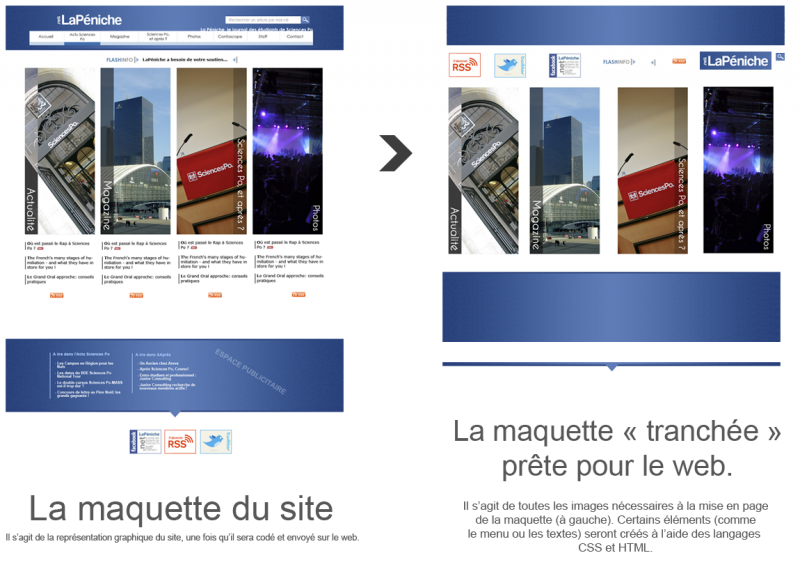
. On utilise cet outil pour « découper » une image en plusieurs morceaux : on crée alors des tranches. Cette fonctionnalité est particulièrement utile lorsqu’on crée une charte graphique de site web, c’est-à-dire l’aspect visuel d’un site. On commence par créer une image (plus communément appelée une « maquette ») mettant en scène l’aspect visuel dudit site, puis on découpe chaque élément pour finalement les rassembler et les adapter au web.

Ici, on voit les deux premières phases : la première consiste à créer la maquette du site, qui donne un aperçu du site tel qu’il sera présenté sur la toile. Il ne s’agit ici que d’une image. La deuxième phase montre le site « découpé ». On a donc une série d’images que l’on réutilisera avec les langages HTML et CSS pour reformer le site à l’image de la maquette préalablement créée. Les textes ou encore le menu sont techniquement réalisable avec les langages HTML et CSS seuls, on n’a donc pas besoin de les extraire de notre maquette.
Une fois la découpe de l’image avec l’outil Tranche

terminée, on passe à l’enregistrement pour web. Cette fenêtre est utile pour deux choses : tout d’abord, avoir un aperçu de notre travail directement sur notre navigateur Web (ex. : Internet Explorer, Mozilla Firefox, …), mais aussi et de toute évidence, enregistrer simultanément toutes les images découpées, ainsi que le code HTML qui va permettre de les « maintenir » entre-elles et de les adapter au Web comme je viens de vous l’expliquer.

- Aperçu : pour obtenir un aperçu, il suffit de cliquer sur le bouton du même nom en bas de la fenêtre. Vous avez la possibilité de sélectionner le navigateur de choix en cliquant sur la petite flèche suivante.
- Enregistrer : en cliquant sur le bouton Enregistrer, vous tomberez sur une fenêtre d’enregistrement semblable à celles auxquelles nous avons déjà eu affaire. Une nouveau toutefois, je veux parler de format. Étant donné qu’il est question d’enregistrer une série d’images et leur code HTML, vous aurez la possibilité de les enregistrer ensembles ou séparément. Si vous les enregistrez ensemble, vous obtiendrez finalement un fichier de type HTML, accompagné d’un dossier dans lequel figurent toutes les images découpées avec la Tranche.
3 – Ouvrir un nouveau document
Je vous explique très rapidement comment ouvrir un document, c’est un vrai jeu d’enfant !
La première étape, c’est de cliquer sur Fichier dans la barre des menus puis sur Ouvrir. (CTRL + O ou Command (ou Pomme) + O)
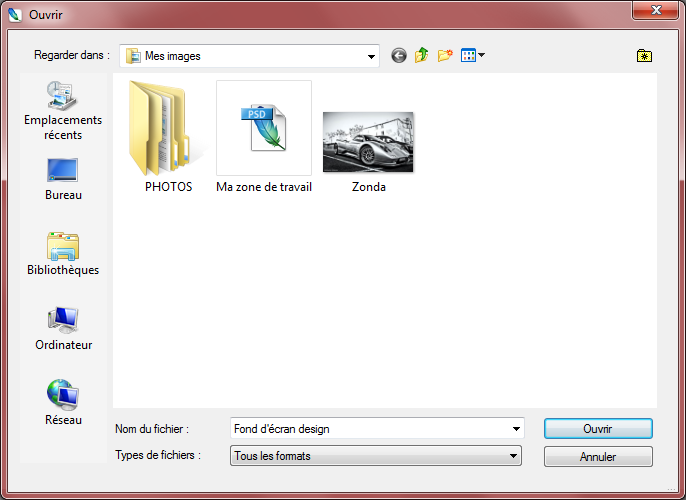
La fenêtre ci-dessous apparait soudainement.

Allez dans le dossier dans lequel vous avez enregistré votre projet « Ma première zone de travail.PSD » et, une fois trouvé, double-cliquez dessus, ou bien cliquez une fois dessus puis sur le bouton Ouvrir.
C’est pas plus compliqué que ça, vous venez d’ouvrir votre document.
4 – La minute théorique : un point sur le pixel
J’ai une petite question à vous poser avant de clôturer ce deuxième chapitre. Cela ne concerne pas seulement Photoshop, il encadre en fait le domaine de l’infographie. Pour ceux qui ne s’en souviendraient pas (les étourdis quoi !), l’infographie est une discipline qui consiste à faire du graphisme par informatique. D’ailleurs, je vous l’annonce au passage, vous aurez plusieurs fois affaire à ce genre de chapitre qui sont liés à Photoshop mais qui ne concernent pas que lui.
Enfin bref, où en était-je ? Ah oui, je voulais vous poser une question. Savez-vous comment fonctionne votre écran d’ordinateur ?
Euh… bah il est branché à mon unité centrale et il affiche tout ce que je veux…
Oui, mais ça tout le monde le sait, même si je souligne la logique de votre raisonnement Smiley ! Maintenant, allons plus loin : sauriez-vous me donner plus de précisions sur comment l’écran affiche ce que vous voulez justement voir ? Par exemple, avez-vous une idée de pourquoi votre écran émet de la lumière ?
Si vous n’avez pas réponses à mes questions (j’espère bien que c’est le cas sinon je vais me retrouver tout seul…), je vais m’empresser de vous expliquer tout cela. Et pour ce faire, je vais avoir besoin d’un écran d’ordinateur !

Woooah ! Un écran d’ordinateur !
Nous nous concentrerons sur la partie principale de l’écran, celle qui est la source de l’affichage et sur laquelle vous êtes justement en train de lire ces textes. L’écran ci-dessus est actuellement éteint.
Allumons-le pour voir ce qu’il laisse apparaitre.

Lorsque l’écran de mon ordinateur était éteint, il était noir, inanimé. En l’allumant, deux éléments nouveaux sont apparus : de la lumière et de la couleur.
Ces deux éléments ne sont pas arrivés par la bonté du St-Esprit. En fait, en allumant l’écran, j’ai mis en route tous les pixels de cet écran.
Les pixels ? Ça me dit quelque chose ce truc, je crois en avoir déjà entendu parler quelque part…
Et comment que vous en avez entendu parler ! Ce mot est devenu super courant et on l’emploie constamment pour parler notamment d’écrans, qu’il s’agisse d’une télévision ou d’un ordinateur. Mais savez-vous quel est le rôle du pixel, comment il fonctionne ?
Je vais vous expliquer, mais permettez-moi avant de récapituler brièvement ce que l’on vient de dire pour m’assurer que vous avez bien saisi :
- L’écran, quand il est éteint, est tout noir : ni lumière, ni couleur ne s’en échappe.
- Quand il est allumé, en revanche, il laisse apparaitre de la couleur et de la lumière.
- On peut apercevoir ces deux éléments grâce aux pixels de l’écran.
Un écran peut être (de nos jours du moins) composé de plusieurs milliers voire millions de pixels.
Chaque pixel d’un écran est rempli d’une couleur unique (le bleu par exemple) et émet de la lumière. Ainsi, en allumant votre écran d’ordinateur, vous demandez à tous les pixels de cet écran de s’éveiller et d’afficher chacun une couleur permettant de composer, à eux tous, ce qu’affiche l’écran. Par exemple, quand vous consultez le Site du Zéro, vous êtes en face de millions de petits pixels formant tous le graphisme du site, celui que vous avez actuellement sous les yeux. Si vous changez de page ou que vous vous déplacez à différents endroits d’une même page, vous allez alors demander à ce que le graphisme du site soit différent : vous engendrerez donc une modification des couleurs de chaque pixel. Vous me suivez ?
Une image numérique
Si notre écran d’ordinateur est composé de pixels, il en est de même pour les images que l’on consulte à l’aide d’un outil informatique (téléphone portable, ordinateur, appareils photo, …). Cela rejoint justement ce que je vous disais : quand l’écran affiche quelque chose (une image, un site internet, un jeu vidéo, peu importe), ce sont les pixels qui s’éveillent et qui se colorisent et forment ce quelque chose. On appelle les images formées de pixels des images numériques.
On se sert des pixels d’une image numérique comme unité de mesure ce qui nous permet ainsi de lui définir une taille, plus communément appelée les dimensions de l’image.
Tu nous parles de taille, d’unité de mesure, … Mais d’abord, un pixel, ça ressemble à quoi ?
Un pixel est de forme rectangulaire (le plus souvent, il ressemble à un carré). Pour s’en rendre compte et voir de plus près à quoi il ressemble véritablement, il va falloir regarder de plus près notre écran d’ordinateur. Observez attentivement la boîte à messages privés située en haut à droite de votre écran et du site.

Est-ce que vous voyez tous les petits carrés de couleur qui forment l’image de la boîte à messages privés ?
Non ?
Vraiment ?
Et en zoomant sur l’image, vous ne les voyez toujours pas ?

Bon sang ! C’est tout flou, j’ai l’impression que l’image est toute brouillée et effectivement, j’ai l’impression d’apercevoir des petits carrés de couleur un peu partout…
Vous n’avez pas fini de voir de telles horreurs, je vous le dis. Enfin bon, voilà donc à quoi ressemble un pixel ! Et si vous avez encore un peu de mal à apercevoir les pixels dont je vous parle, jetez donc un œil sur cette image :


Grâce à cet aperçu, on peut voir absolument chaque pixel de l’image. Si nous n’avions pas zoomé, nous n’aurions pas pu reconnaitre un pixel d’un autre tellement ils sont méconnaissables, ou alors très difficilement, excepté peut-être ceux dont les couleurs sont suffisamment différentes. D’ailleurs, c’est pas bien compliqué de s’en rendre compte, il suffit d’observer votre écran et de le constater par vous-même : impossible d’apercevoir concrètement l’existence des pixels tellement ils sont minuscules. A moins d’avoir un appareil photo super performant
Vous commencez à comprendre maintenant la notion de pixel ?
A propos, quand je vous disais qu’une image pouvait être composée de milliers ou de millions de pixels, je ne vous mentais pas. Il m’a suffi de zoomer sur l’icône de la boîte à messages privés (juste au-dessus de la photo du logo de S-I) pour avoir réussi à compter plus de mille pixels (oui, j’ai compté, il y en a très exactement 1734). Comprenez que je n’ai pas cherché à compter le nombre de pixels du reste de l’écran, je n’en serais jamais sorti indemne…
Comment t’as pu compter tous ces pixels un par un ? Il y en a tellement !
Ne vous méprenez pas, je n’ai pas véritablement compter tous ces pixels un par un. En fait, c’est très facile ! Si vous définissez par exemple la taille de 400*250px à une zone de travail, vous aurez alors très précisément 100.000 pixels vides à remplir. Comment je le sais ? Il m’a juste suffit de multiplier le nombre de pixels de la largeur par le nombre de pixels de la hauteur, soit 400 par 250. Ainsi, j’obtiens le nombre exact de pixels de l’ensemble de ma zone de travail.

Tu nous as montré à quoi ressemblait un pixel. Mais finalement, ça fait quelle taille, un pixel ?
Question anodine mais pourtant très subtile. S’il peut être carré ou rectangulaire et qu’il est une unité de mesure, les dimensions d’un pixel sont modulables.
Pour donner une taille au pixel, il faut en fait utiliser une autre unité de mesure. Prenons par exemple le centimètre. On peut ainsi dire que 5 pixels vaut 1 centimètre (ce n’est pas exact hein, c’est juste pour l’exemple), comme on pourrait dire d’ailleurs que 1 centimètre vaut 10 millimètres (ça c’est vrai par contre Smiley ). Et pour définir le nombre de pixels pour telle unité de mesure, on va utiliser ce que l’on appelle la résolution.
La résolution
La résolution signifie dans notre cas « combien de pixels équivaut à un centimètre, trois centimètres, deux millimètres, … ».
En informatique, même s’il n’est pas interdit d’utiliser notre bon vieux centimètre, on a plutôt tendance à utiliser l’unité de mesure américaine par excellence, le pouce (un pouce équivaut par ailleurs à 2,54 centimètres).
Mais, le pixel aussi, c’est une unité de mesure. Pourquoi on ne l’utilise pas ?
Quel est l’intérêt pour nous de dire « un pixel équivaut à trois pixels », sachant qu’on ne sait même pas combien vaut un pixel ? D’où l’intérêt d’utiliser une autre unité de mesure comme référence pour définir la taille d’un pixel. Et encore une fois, cela consiste à utiliser la résolution :

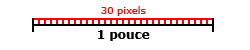
Ces valeurs sont approximatives, je ne les ai pas vérifiées.
Sur cette image, on a déterminé le nombre de pixels pour un pouce, tel qu’on le ferait pour définir une échelle géographique (par exemple, 1 centimètre sur une carte de l’Europe équivaudrait à 25 kilomètres).
On dira donc que la résolution de cette image est 30 ppp (pixels-par-pouce).
Dans ce cours, nous travaillerons quasiment tout le temps avec le pixel comme unité de mesure. Autrement dit, nous créerons des images numériques en utilisant les pixels, ce que l’on appelle plus communément des images matricielles (ou images pixelisées, ou image BITMAP en anglais).
Ça veut dire quoi « quasiment tout le temps » ?
Nous verrons plus tard qu’il existe une toute autre technique pour créer des images, mais il n’est pas nécessaire que je vous en parle tout de suite car elle ne nous sera vraiment utile qu’à partir de la troisième partie de ce cours. Pour le moment, retenez l’essentiel, à savoir que nous créerons pour un temps des images numériques grâce aux pixels et qu’on appelle ces images des images matricielles.
Ce deuxième chapitre est terminé. Nous avons étudié un aspect très important en infographie, celui de l’enregistrement. Vous serez continuellement amené à chercher des solutions d’enregistrement pour conserver une qualité de travail des plus optimales.
Cette dernière sous-partie a été pour l’occasion de vous expliquer certaines notions fondamentales, comme le fonctionnement du pixel ou encore de la résolution.
Dans le chapitre suivant, nous entrons dans le vif du sujet avec la création de vos premiers effets spéciaux.